
Мы решили собрать гид по главным элементам карточки товара с примерами из своего портфолио и сторонних m-commerce приложений.

Аудитория мобильного интернета в России составила 70,5% в феврале 2020 года. Со смартфона в интернете россияне проводят 2,5—3 часа в сутки, а с компьютера — 1,5—2 часа. Активнее всего пользуются смартфонами в группе 12—24 лет, следуют за ними пользователи 25—34 лет. Все это по данным Mediascope WEB-Index.
Мы разрабатываем m-commerce приложения для различных отраслей рынка. Поэтому решили поделиться опытом того, как создать карточку товара в b2c-приложении, чтобы она не оставила сомнений у пользователей.
Собрали лучшие практики из своего портфолио и подсмотрели у ведущих игроков рынка.
Название лучше делать подробнее чем категория товара и бренд. Название обычно включает категорию (рубашка, часы, дрель), бренд, модель, основные особенности.

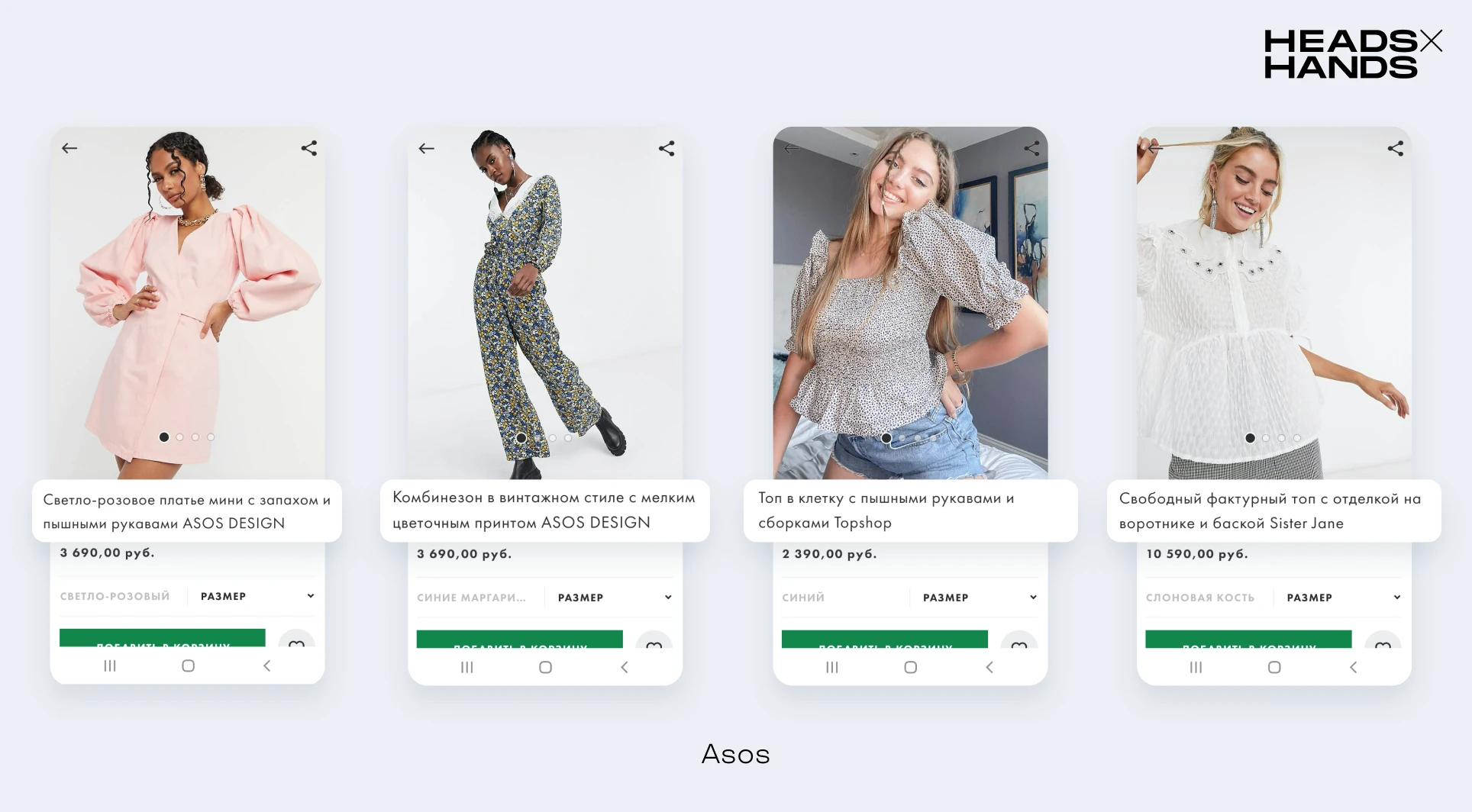
Asos собирают название товаров из следующих частей: цвет товара + категория + крой + принт + бренд
Название товара может идти как над изображением, так и после. Последний вариант чаще используется для магазинов одежды и косметики, чтобы не отвлекать от снимков.
Хорошая карточка товара не ограничивается парой снимков, а показывает продукт с нескольких ракурсов и открывается на весь экран.
В приложении наших клиентов 12 STOREEZ (дизайн выполнила студия genue) большое количество снимков одной и той же вещи в нескольких ракурсах и масштабах, фото можно открыть на весь экран и увеличить.
Важно, чтобы изображение можно было приблизить, при этом учесть 2 типа жестов: двойной тап и масштабирование двумя пальцами («щипок»). У фото должно быть хорошее разрешение — при масштабировании снимок должен оставаться четким. Это особенно важно для одежды и аксессуаров, так как пользователи захотят рассмотреть фурнитуру или принт.

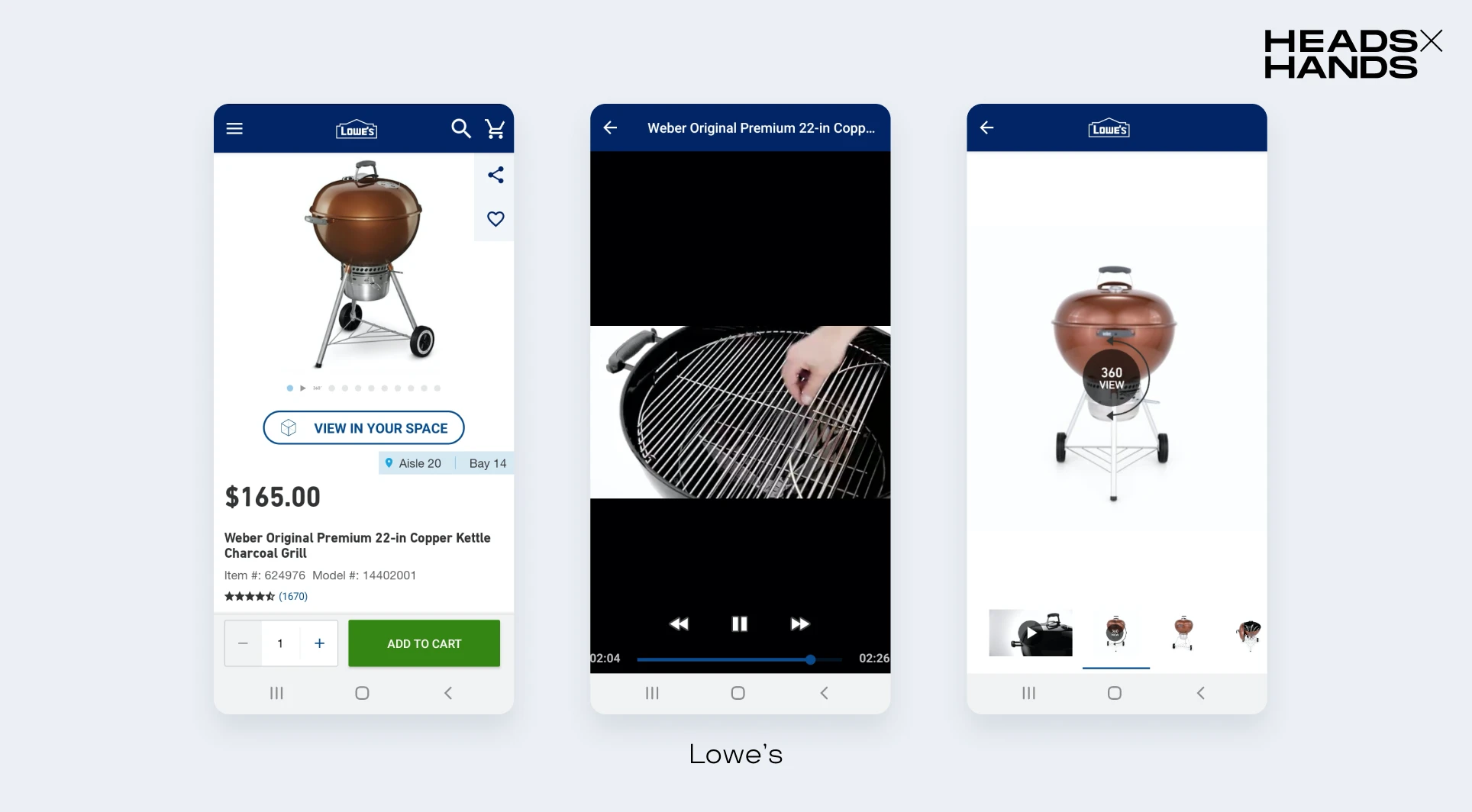
Американский DIY-ритейлер Lowe’s добавляют в карточку фотографии товара с нескольких ракурсов, фото 360°, видеообзоры, AR-примерку в интерьере.
Пользователи ищут в описании подробные характеристики товара, область его применения, советы по эксплуатации, а не пространные рассуждения о достоинствах.
Пользователи больше внимания уделяют началу описания, поэтому самую важную информацию стоит поместить туда.

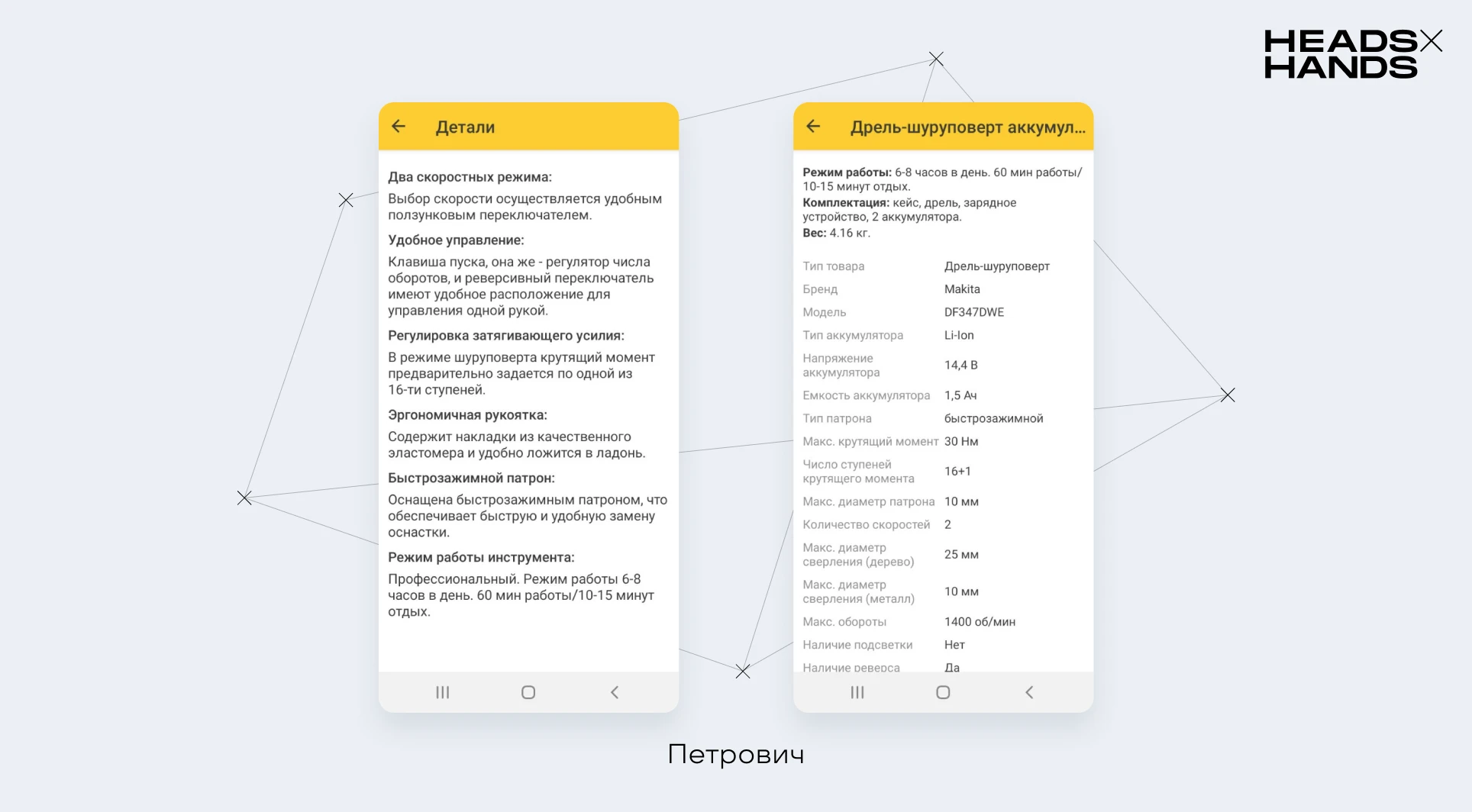
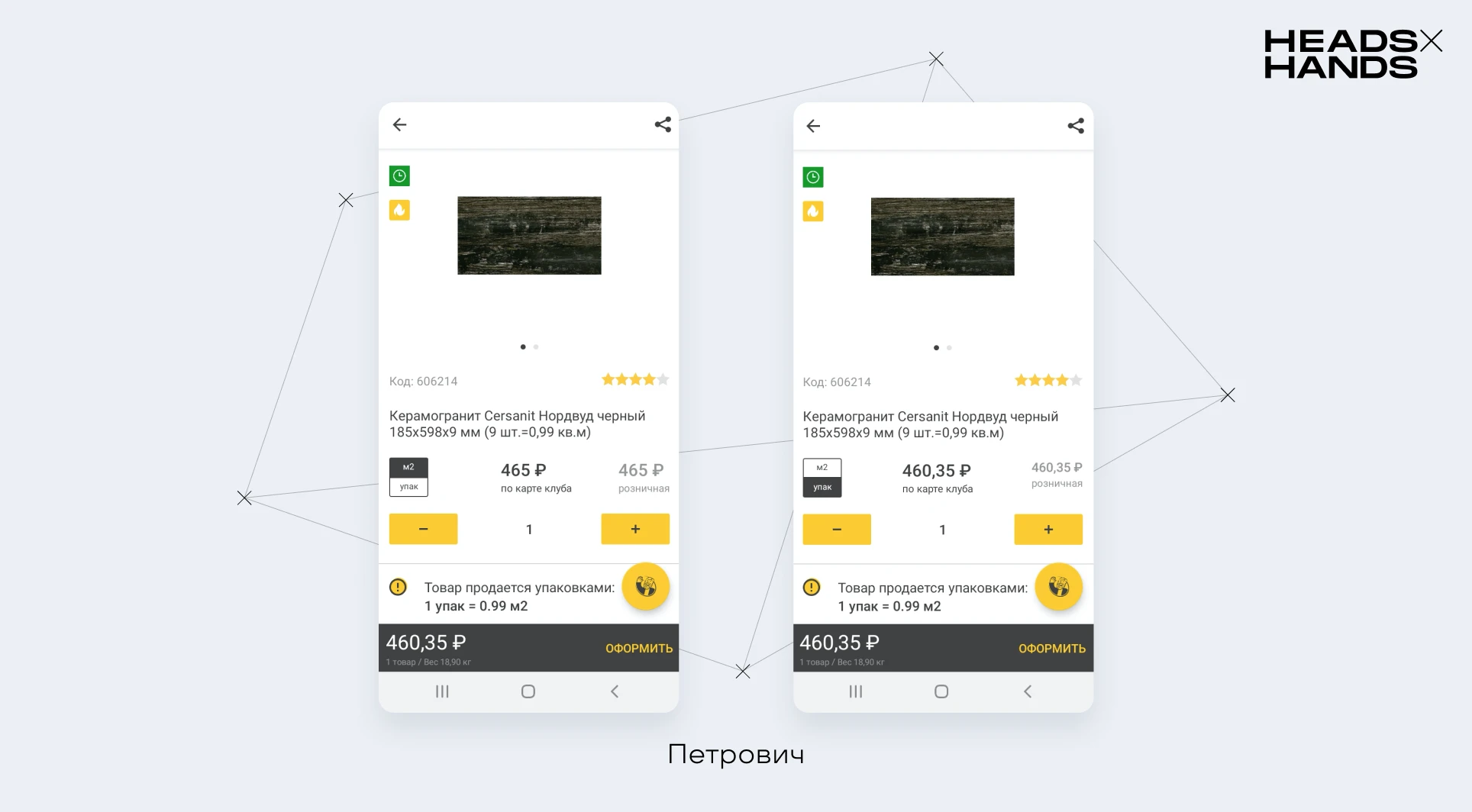
Описание товара в приложении наших клиентов «Петрович» разбито подзаголовками, технические характеристики выведены в таблице.
Добавьте форматирование: подзаголовки, разбивку текста на абзацы, списки — это упростит чтение. Для технических характеристик используйте таблицы.

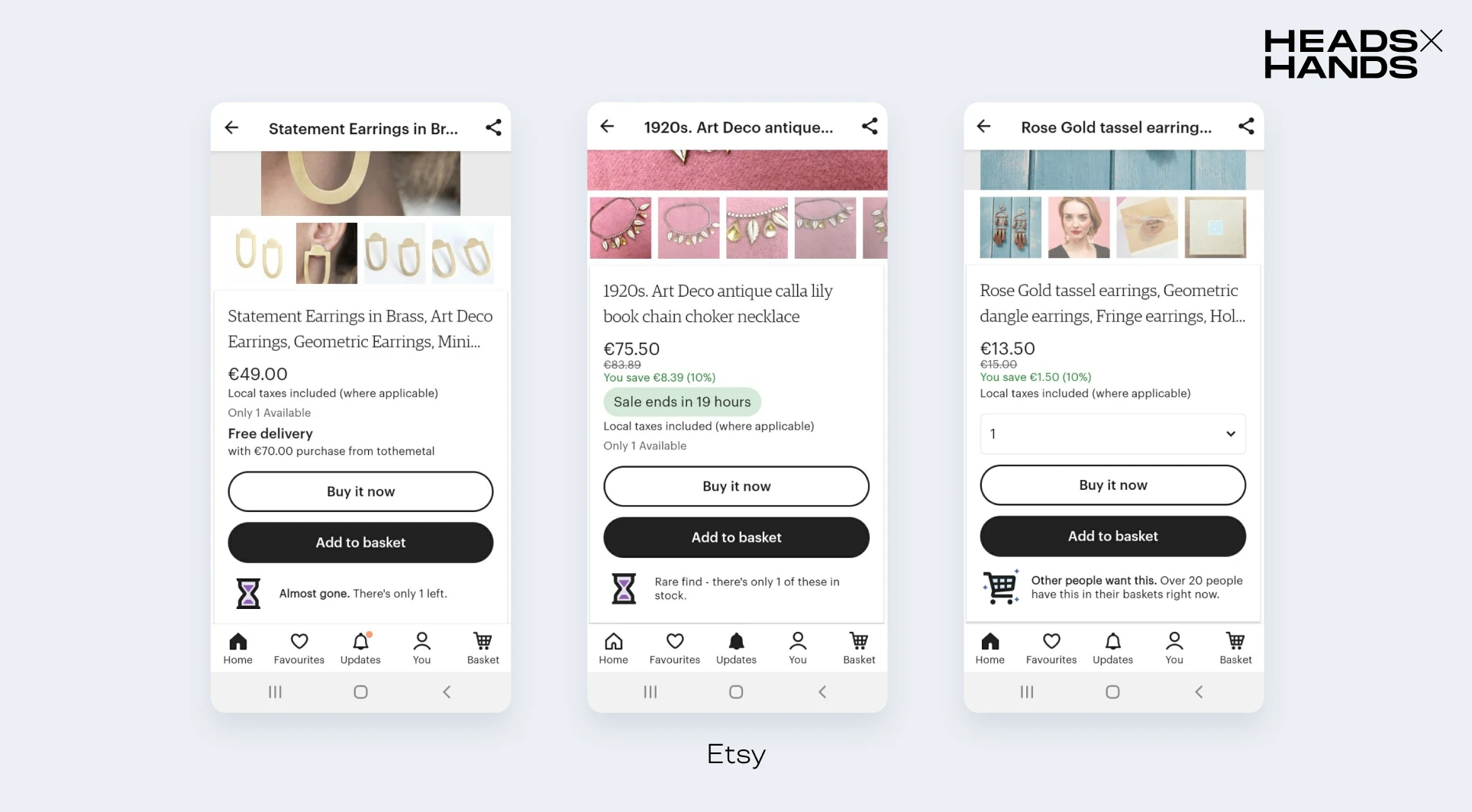
Etsy показывают полную стоимость и со скидкой. Добавляют информацию о бесплатной доставке, окончании действия скидки, побуждающие сообщения о том, что остался только один товар или есть много желающих его приобрести.
Стоимость должна быть указана за единицу товара. Если есть скидки или снижение цены по бонусной карте — указать ее. Стоимость должна располагать сразу под снимком.
У 12 STOREEZ информацию о размерах можно просмотреть в трех параметрах: доступные буквенные размеры, таблица размеров и обмеры выбранного изделия.
Укажите все доступные цвета, размеры и другие модификации товаров сразу в карточке. Дополнительно можно добавить подробную таблицу размеров.

В приложении «Петрович» есть переключатель между единицами измерения: упаковками, штуками, квадратными метрами. При переключении параметров сразу меняется стоимость за единицу товара.
Сообщайте о наличии товара и количестве доступных единиц. Так пользователя не будет ждать сюрприз в корзине: если он добавил товар, который закончился; выбрал больше товаров, чем есть в наличии; решил отложить покупку до завтра.
Например, в приложении наших клиентов 12 STOREEZ (дизайн выполнила студия genue) напротив каждого размера указано, если товара осталось мало или нет в наличие. Если товар закончился, то на него можно подписаться, чтобы получить уведомление в случае появления.

В приложении ВсеИнструменты прямо в карточке товара указаны все способы получения, ближайшие даты и стоимость доставки.
Если пользователю непонятно, как к нему попадет товар, он может покинуть приложение. Дополнительный плюс — сразу вывести стоимость доставки или информацию о том, что она бесплатна.
Пользователь должен точно понимать, что он добавил товар или определенное количество товаров в корзину. Эту задачу решают: изменение состояния кнопки покупки, уведомления о количестве добавленных товаров и быстрый переход к корзине.
В приложении Петрович на странице продукта можно выбрать количество товаров с помощью степпера. Внизу экрана появится панель с количеством товаров, весом и итоговой суммой покупки.
Если пользователь хочет приобрести несколько товаров — дайте такую возможность на странице продукта. При этом идеально, если вы сразу покажете итоговую сумму покупки.
В приложении ВсеИнструменты прямо в карточке товара указаны все способы получения, ближайшие даты и стоимость доставки.
Также можно сделать 2 разные кнопки — для быстрой покупки и добавления в корзину.

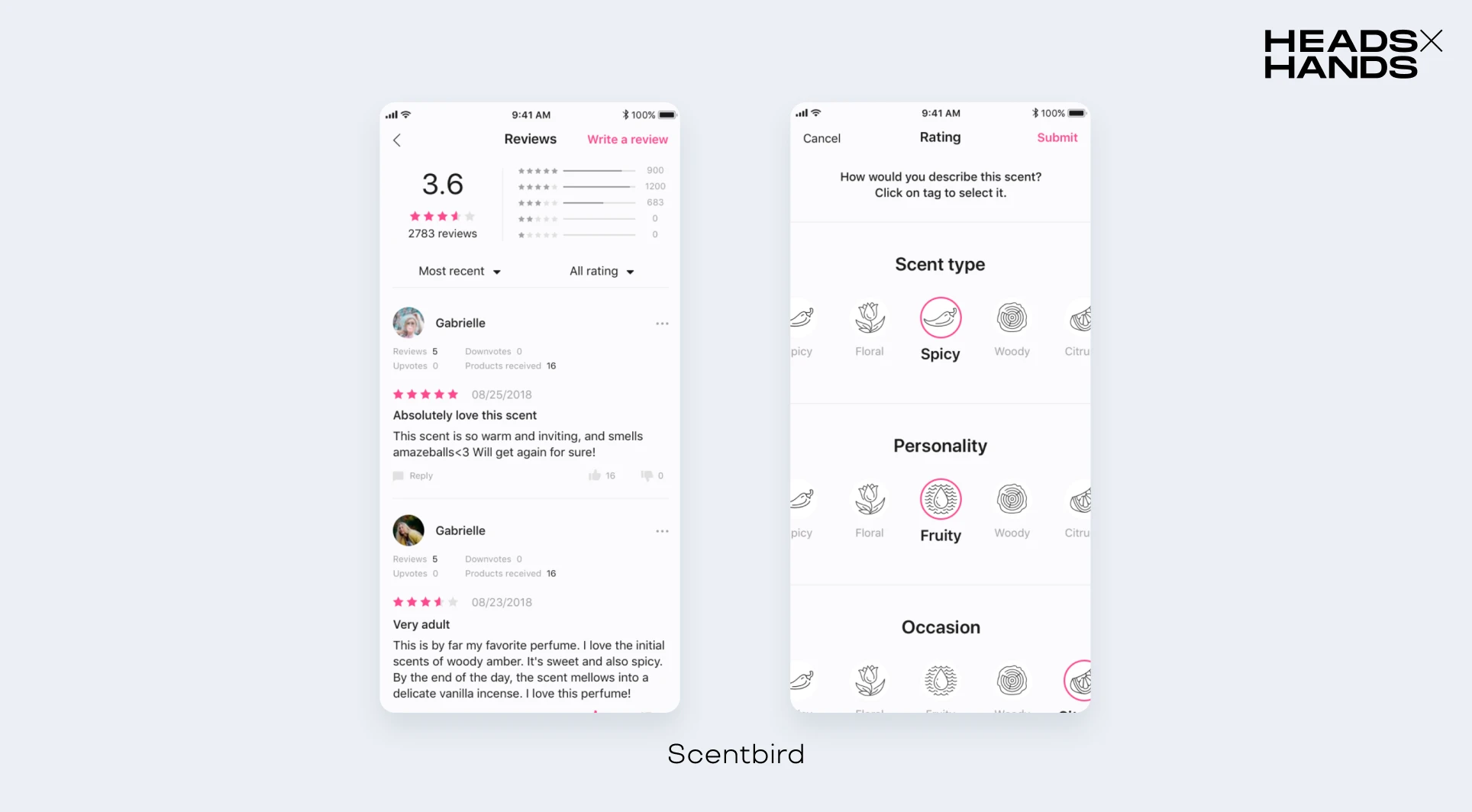
Покупатели в приложении сервиса для подписки на духи и косметику Scentbird оценивают ароматы по нескольким параметрам, а мы выводим общий рейтинг продукта и развернутые отзывы.
Получить ответ на вопросы, выходящие за рамки карточки, услышать непредвзятое мнение и подтвердить свой выбор позволяют рейтинг товара и отзывы на него.
Пользователь должен иметь возможность быстро просмотреть как отрицательные отзывы, так и положительные — с этим поможет сортировка.
Читать удобнее структурированные отзывы. Да и клиенту будет проще оставить мнение, если он будет знать, о чем писать. Поэтому при сборе отзывов можно выделить разделы: достоинства, недостатки, цель покупки и подобные.

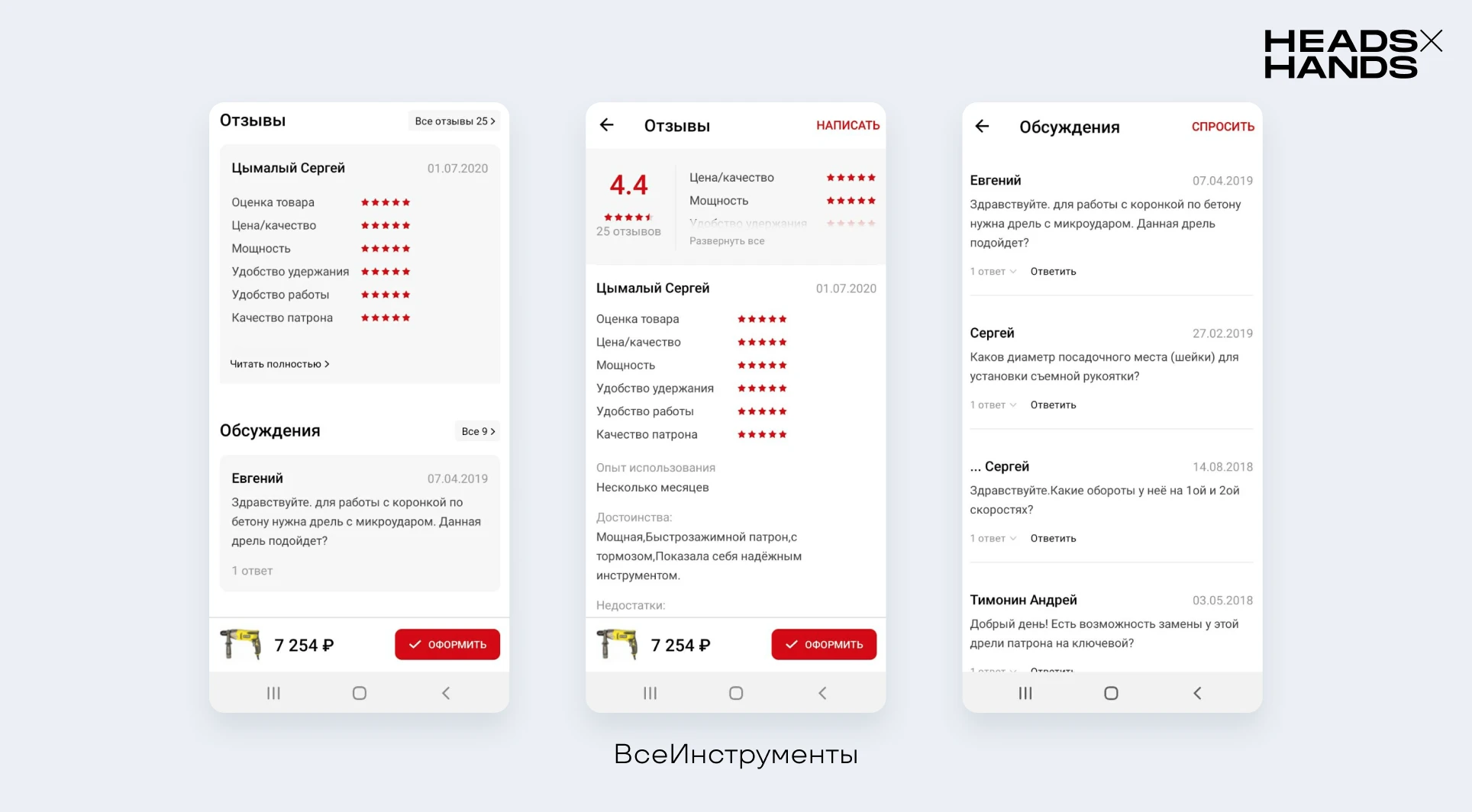
В приложении ВсеИнструменты есть отзывы пользователей и раздел, в котором можно задать вопрос.
Еще один способ ответить на вопросы пользователя — добавить раздел с часто задаваемыми вопросами.
В шапке отзыва можно указать возраст, размер одежды, профессию, город проживания или любую другую информацию, которая поможет соотнести себя с обозревателем.
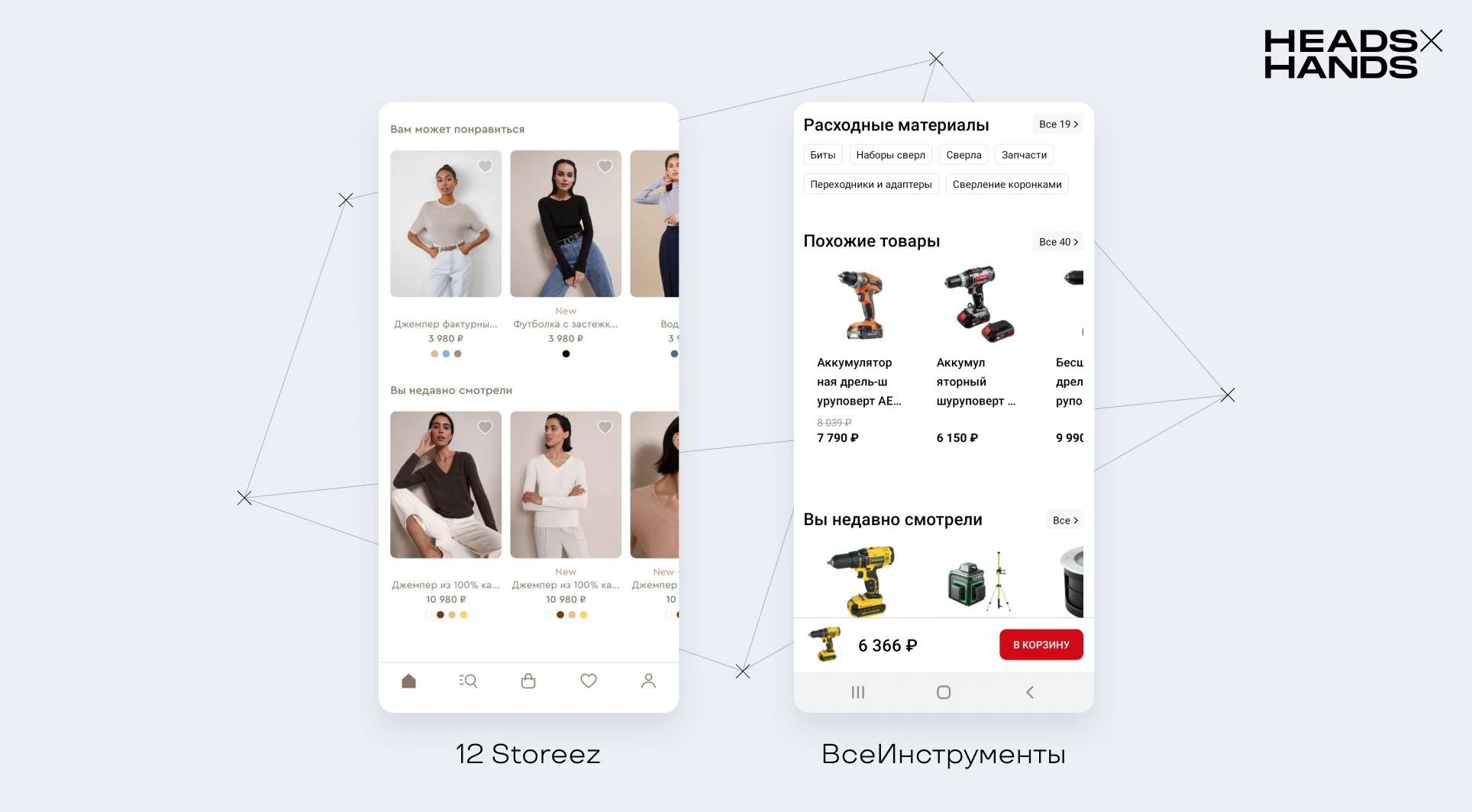
В смартфонах пользователи охотнее изучают категории с похожими товарами, так что стоит воспользоваться этим.

Секции допродаж в приложениях наших клиентов.
Есть несколько вариантов того, как оформить допродажи в карточке товара в приложении:
Дополнительные товары важны для продуктов, которые предполагают их наличие. Они помогают пользователю не забыть приобрести товар и быстрее найти его. Например, при покупке люстры — стоит рекомендовать подходящие лампочки. Для fashion-приложений это могут быть предметы, которые дополнят образ.

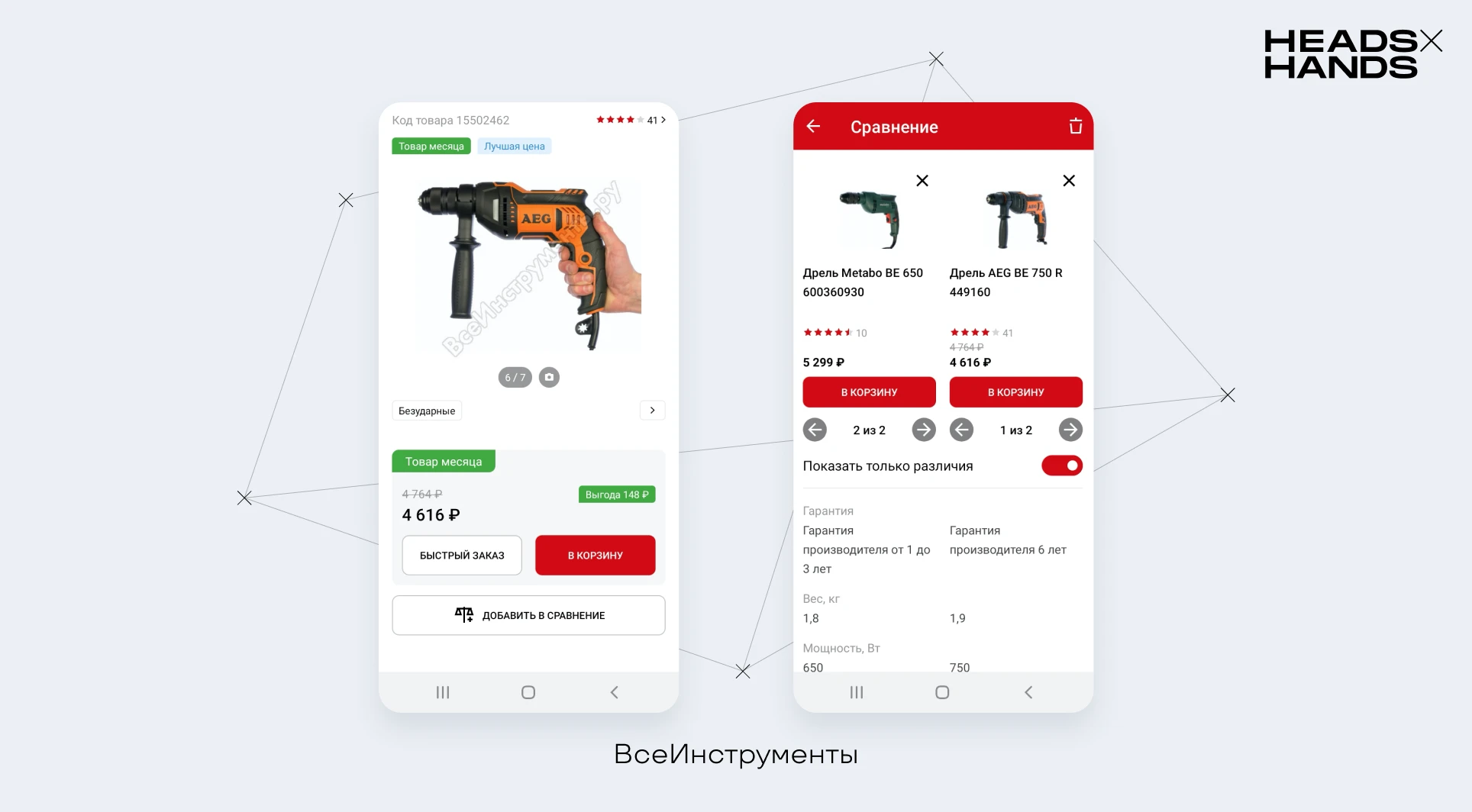
В приложении ВсеИнструменты товары можно сравнивать по всем характеристикам или только по различающимся.
Пользователи часто выбирают из нескольких вариантов, поэтому информация о товарах из одной категории должна располагаться в одинаковой последовательности.
Для сопоставления технических характеристик можно добавить таблицу сравнения товаров.
Пользователи часто выбирают из нескольких вариантов, поэтому информация о товарах из одной категории должна располагаться в одинаковой последовательности.
Для сопоставления технических характеристик можно добавить таблицу сравнения товаров.

Карточка товара должна отвечать на все вопросы и возражения пользователя, давать адекватный ответ на его действия. Мы постарались перечислить универсальные элементы m-commerce карточки товара, которая решает задачи клиентов.
Подозреваете, что что-то не так с карточками товаров в вашем приложении? Обращайтесь к нам в Heads and Hands — разберемся вместе.