
Определяем фичи, которые приведут пользователя в восторг.

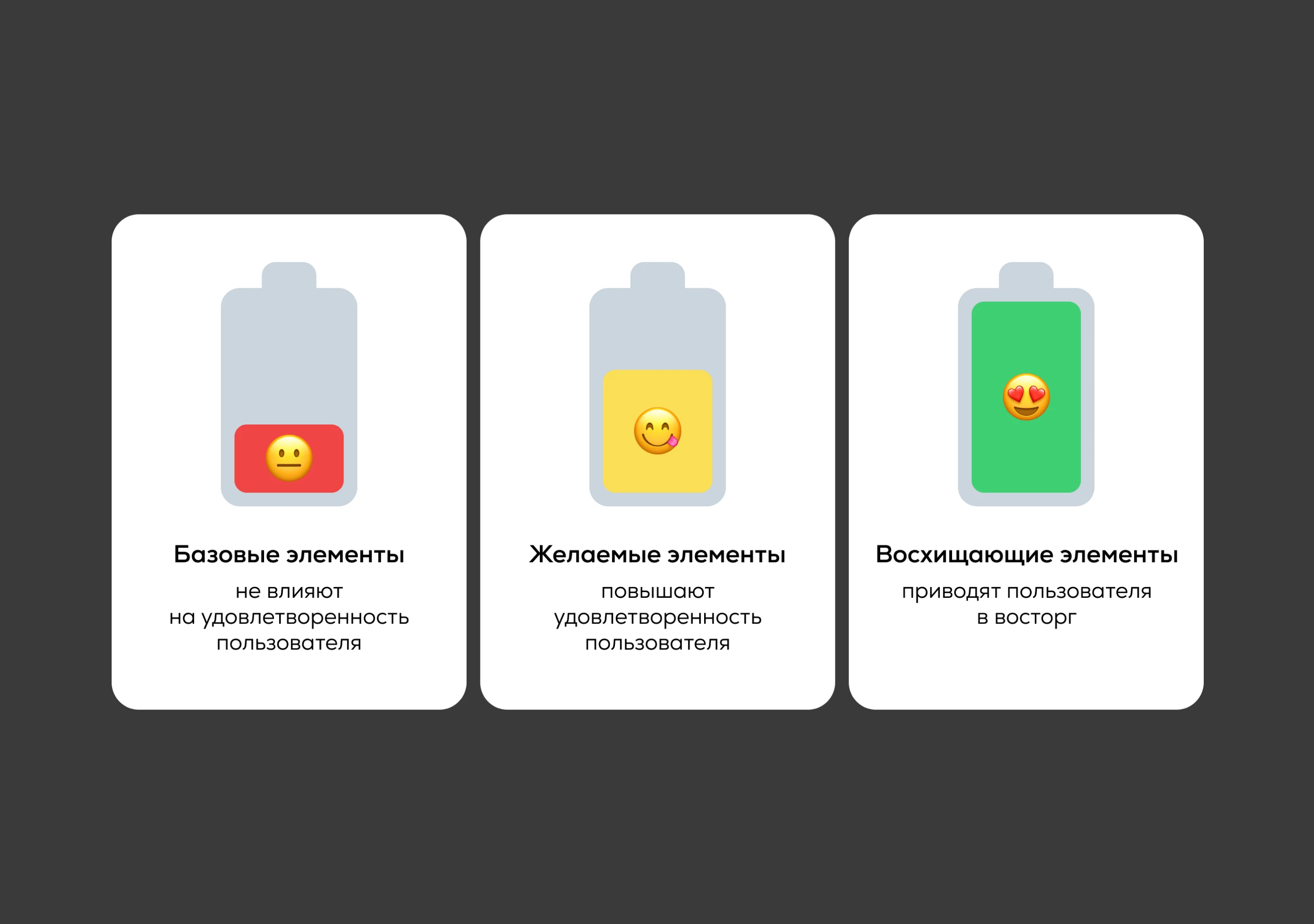
Модель Кано — это метод оценки эмоциональной реакции пользователей на элементы приложения. По модели Кано UX-дизайнеры делят элементы на 3 группы: базовые, желаемые и восхищающие. Первая группа определяет жизнеспособность приложения, а вторая и третья — его конкурентоспособность.
В статье разберем, на чем основана модель Кано, как определить базовые, желаемые и восхищающие элементы приложения и не сломать мозг. Мы подготовили пошаговый план действий и примеры.
Базовые элементы — это основа приложения. Они должны быть в нем по умолчанию. Пользователи относятся к ним нейтрально и воспринимают как нечто само собой разумеющееся. Например, базовые элементы почты — окно «Новое сообщение» и кнопка «Отправить». Без них в приложении нет смысла.
Базовые элементы не могут стать конкурентным преимуществом приложения. Но пользователи раздражаются, если их нет, потому что не могут закрыть свою задачу.

Разберем пример из жизни пользователя-туриста. Он ищет жилье в приложении Booking, но не фильтрует отели по наличию горячей воды в номере. Горячая вода — базовый элемент отеля. Клиент уверен, что она будет по умолчанию.
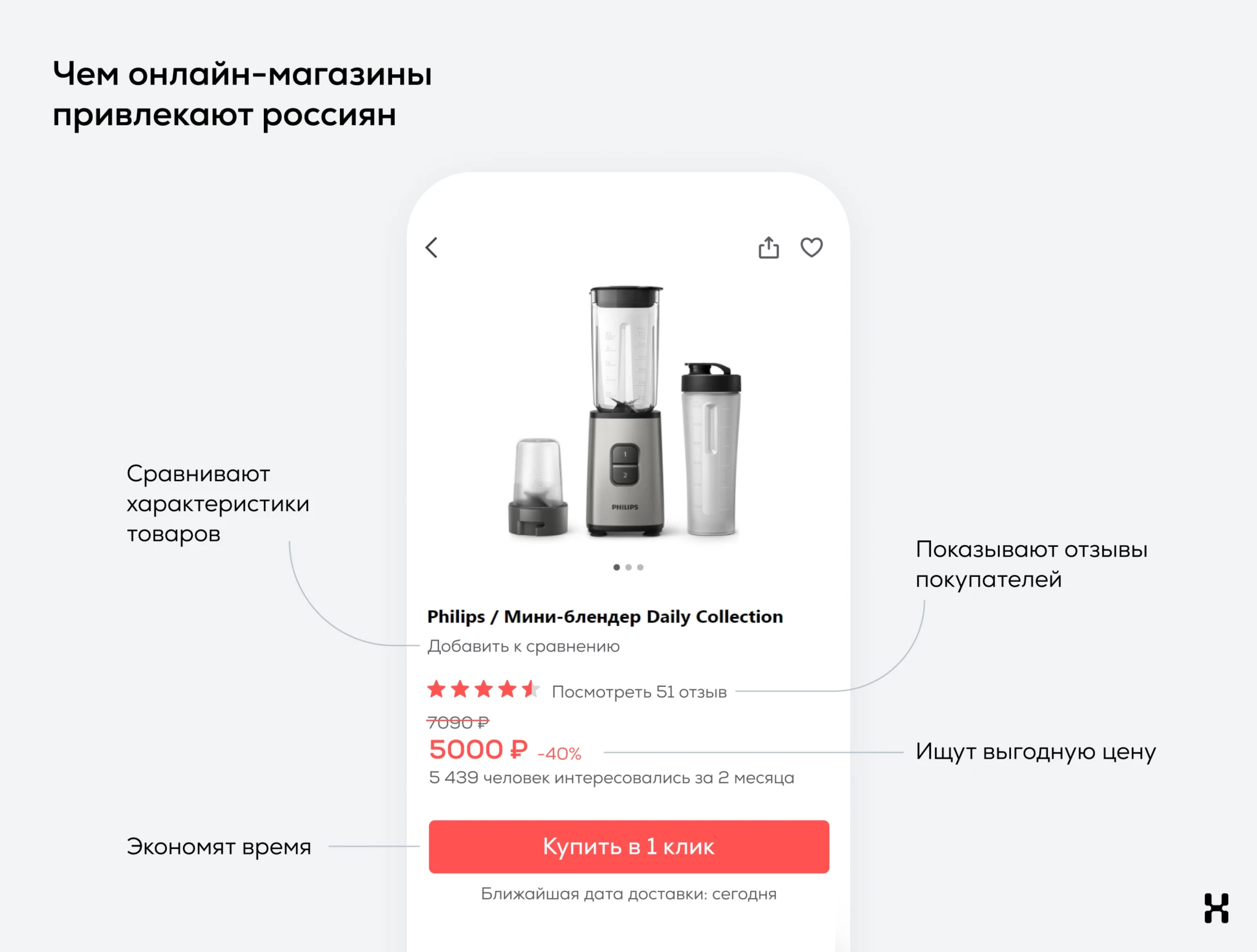
Попробуем сделать разбор продукта по модели Кано на примере Яндекс Маркета. В 2021 году Маркет узнал, что 58% россиян выбирают онлайн-шоппинг по 4 причинам: чтобы сравнивать цены, читать отзывы, экономить силы и заказывать в любое время. Это базовые элементы онлайн-магазинов — пользователи ожидают их увидеть.

Представим, что Яндекс Маркет сделает все наоборот: поставит цены выше, чем в розничных магазинах, уберет отзывы о товарах, будет работать с 9:00 до 18:00, а обрабатывать заказы — по двое суток. В этом случае 58% пользователей уйдет на другие платформы или в офлайн, потому что онлайн-покупки в Маркете станут сложнее и дороже, чем поход в обычный магазин.
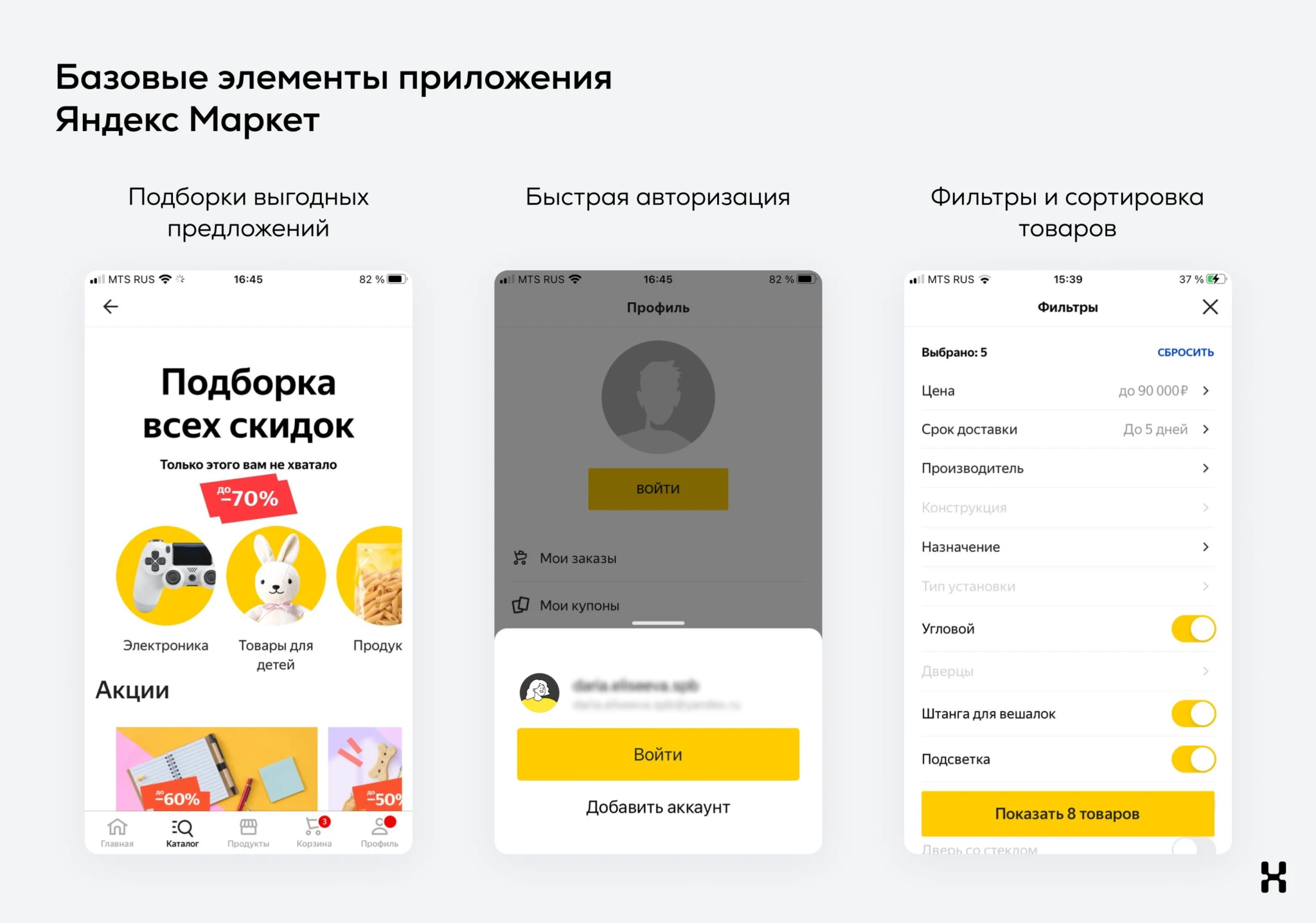
В приложении Яндекс Маркета к базовым элементам относятся: быстрая авторизация, каталог, карточка товара, фильтры и сортировка, отзывы клиентов и встроенная оплата. Это элементы, которые помогают пользователю решить его задачу: купить товар высокого качества по доступной цене, не тратя много времени и сил на поиск.

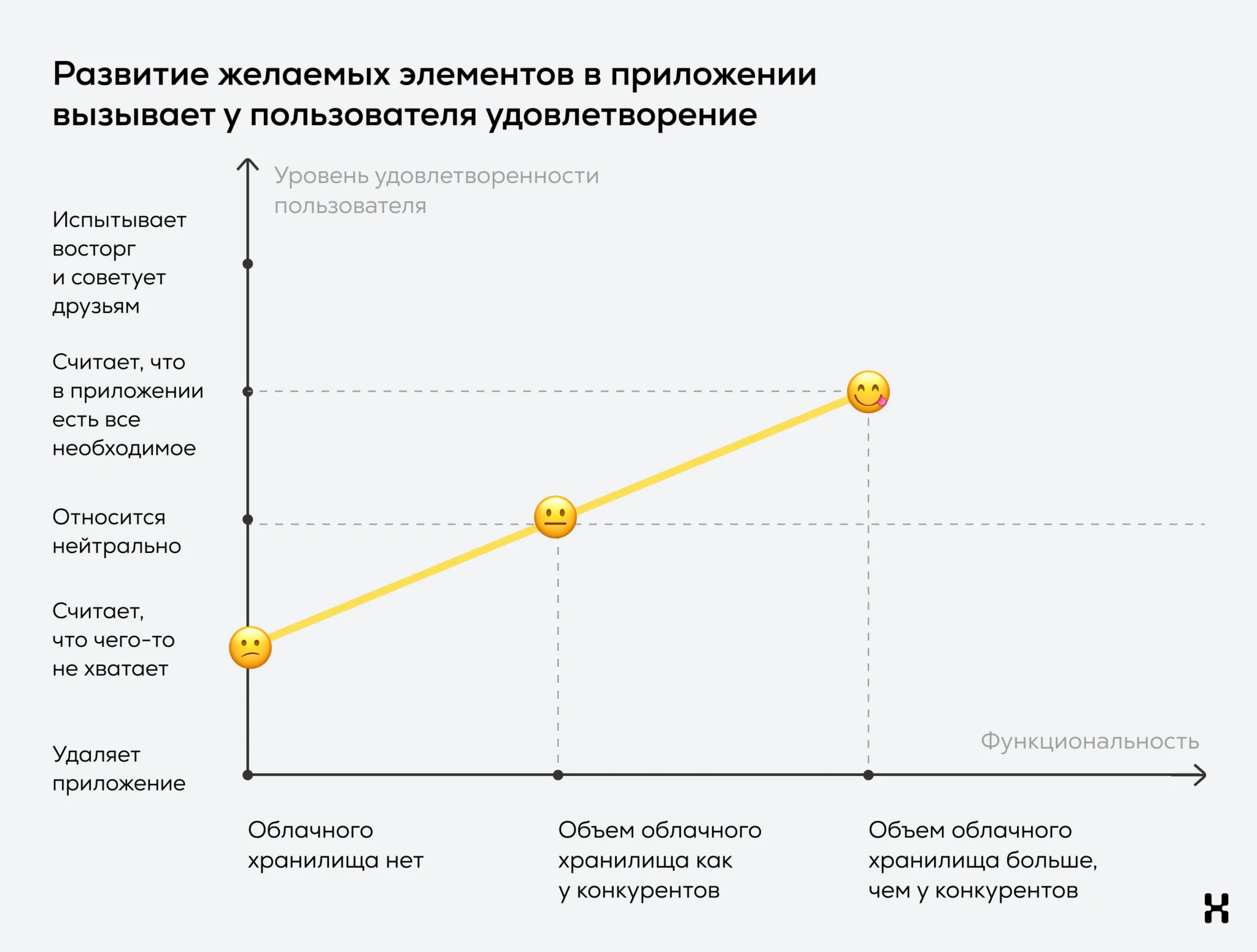
Желаемые элементы поддерживают ожидаемый уровень сервиса и помогают выделить приложение среди конкурентов. Чем лучше развиты желаемые элементы в приложении, тем выше пользователь его оценит.
Например, желаемый элемент приложения почты — объем облачного хранилища для документов. Почта может существовать без облака, но чем больше гигабайт памяти предлагает приложение, тем удобнее оно для пользователя. 7 млн клиентов по всему миру готовы доплачивать за дополнительные гигабайты объема — данные TelecomDaily.

Вернемся к примеру с туристом. Он выбрал отель и заселился. Утром турист приходит на шведский стол и невольно оценивает выбор блюд. Их может быть 10, а может и 30. Посетитель мог бы наесться и тремя, но чем больше выбор блюд, тем выше уровень его удовлетворенности.
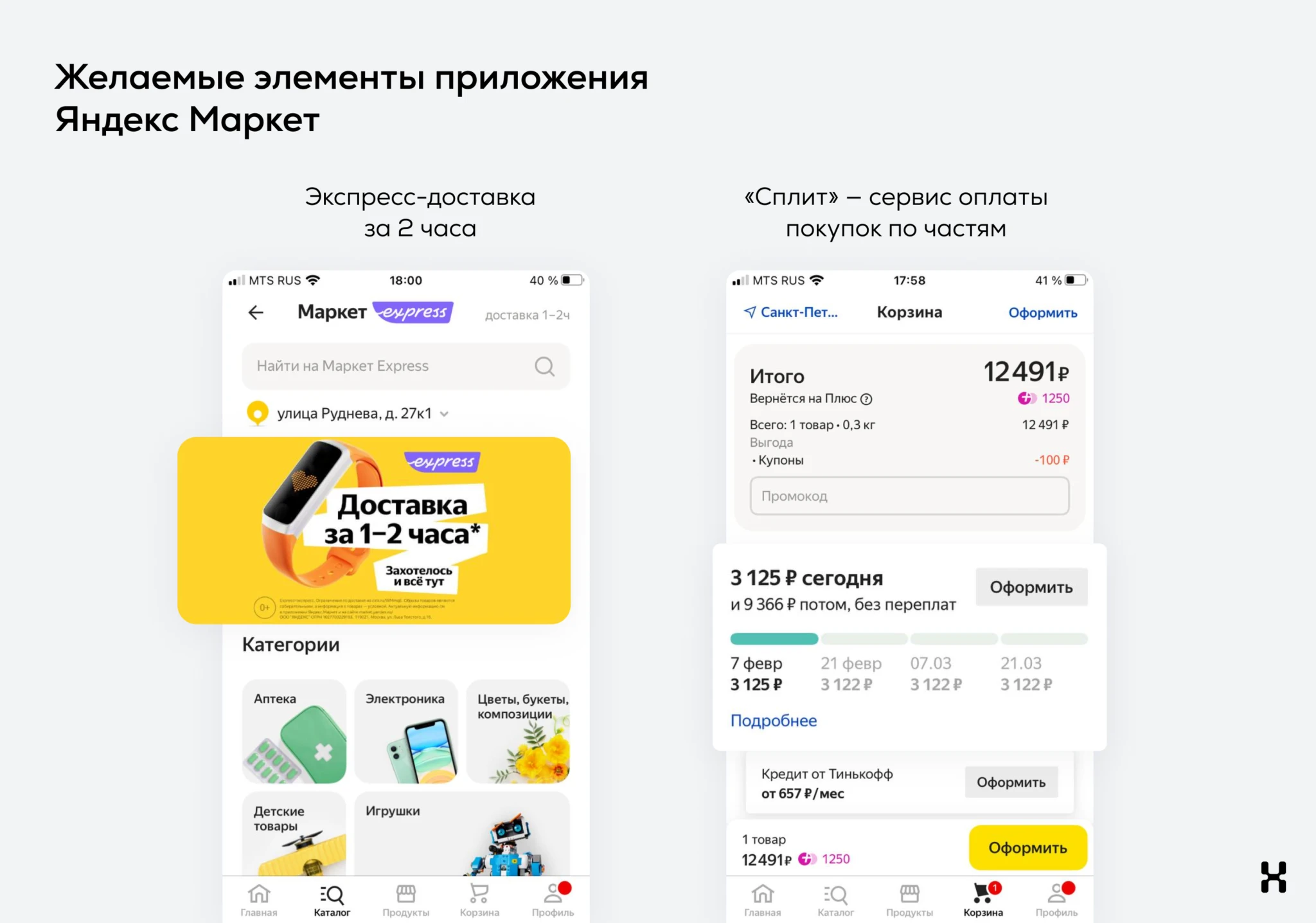
Желаемые элементы в приложении работают также: пользователь платит тем больше, чем ему удобнее. Например, экспресс-доставка за 2 часа — желаемая, но необязательная функция Маркета. Пользователь ее ценит и готов доплатить, но не перестанет пользоваться приложением только из-за ее отсутствия.
Другой пример желаемого элемента — сервис «Сплит». Он предлагает пользователю оплатить покупку частями без переплат. Клиенты пользовались Маркетом и до внедрения сервиса, но когда он появился, стали покупать в 1,5 раза больше. Потому что теперь на крупные покупки не нужно откладывать месяцами.

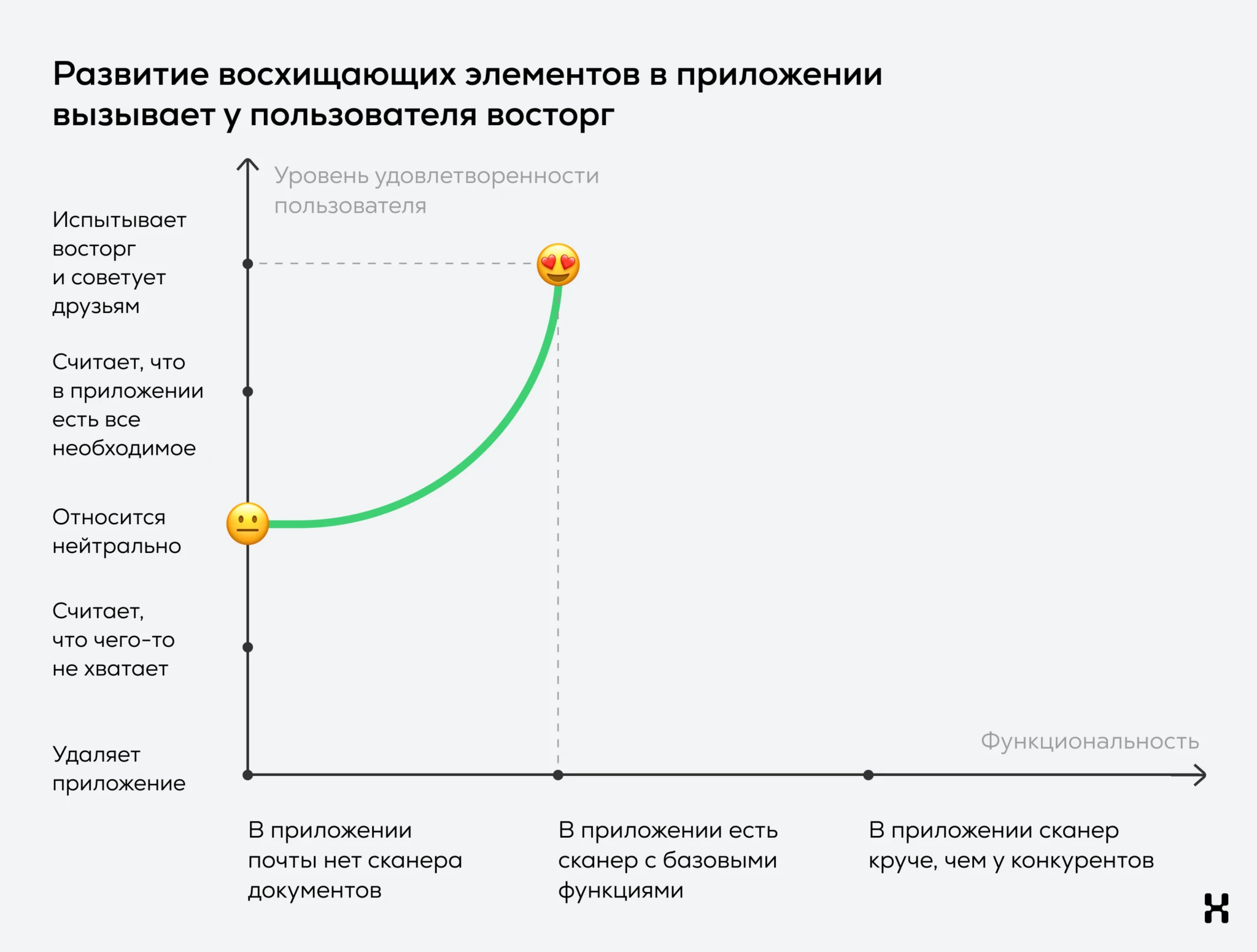
Восхищающие элементы — уникальные функции, которые пользователь не ожидает увидеть в интерфейсе. Пока таких элементов нет, он не переживает. Ведь пользователь не знает, что может быть так круто.
Если восхищающие элементы появляются, клиент испытывает wow-эффект и делится впечатлениями со знакомыми. Кано считал, что восхищающие элементы запускают сарафанное радио. А 92% клиентов доверяют сарафанному радио больше, чем рекламе.
Восхищающий элемент почты — встроенный сканер документов, например, как в супераппе Яндекса. Элемент помогает пользователю сделать скан с помощью камеры смартфона и сэкономить время на поиск освещения и ракурса.

Вернемся к примеру. Турист возвращается из отпуска в эконом-классе. Он ожидает, что стюардессы будут подавать сэндвичи, а ему предложили бесплатно выбрать блюдо из меню бизнес-класса. Клиент будет в восторге. Также восторженно пользователи встречают уникальные элементы в приложениях.
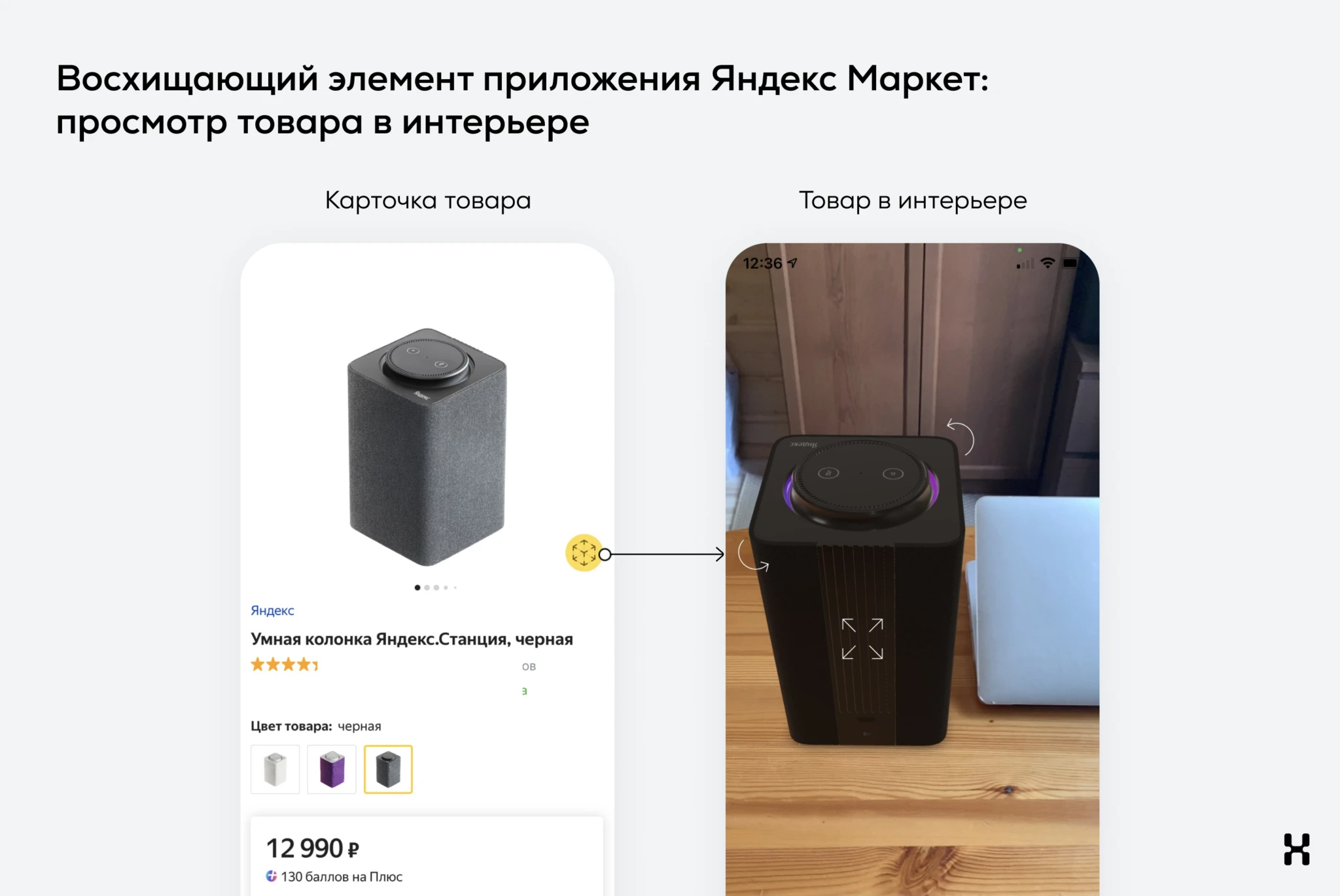
Например, Яндекс Маркет показывает товары в дополненной реальности. Пользователи могут оценить реальные размеры товара, проверить его в своем интерьере и сделать осознанный выбор. 50% пользователей предпочли бы покупать в магазинах, которые используют AR.

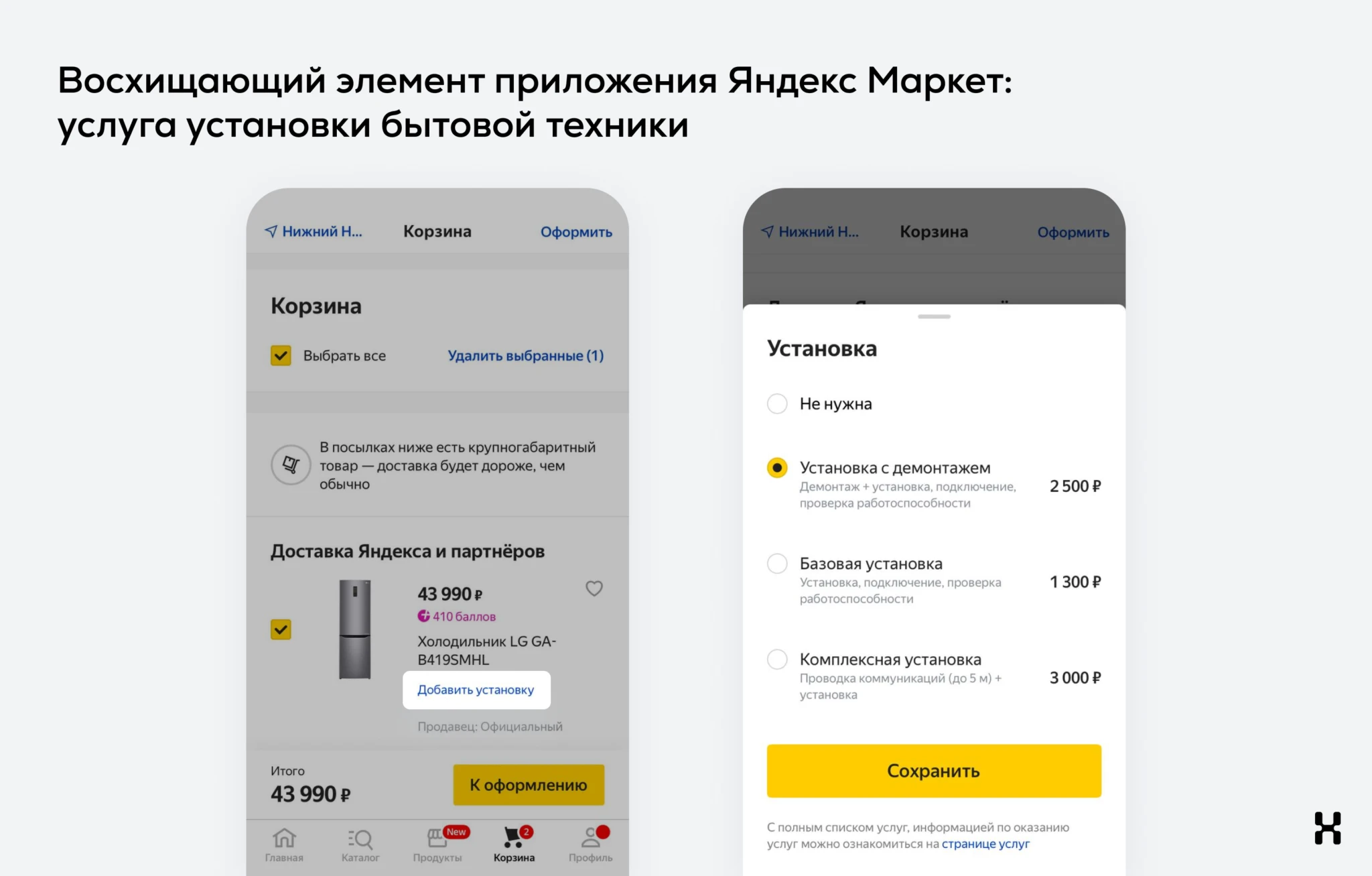
Другой восхищающий элемент в интерфейсе Маркета — функция установки бытовой техники. Маркетплейс рассчитывает цену услуги по выбранным параметрам и назначает на заказ мастера из Яндекс Услуг. Так он сопровождает пользователя от выбора товара до его подъема и установки, а также избавляет клиента от процесса выбора подрядчиков на стороне.

Пример. «Скороход» продавал кроссовки через розничные магазины. В 2020 году продажи упали и компания решила выйти в онлайн. Она инвестировала в приложение, но получила недовольные отзывы клиентов. «Скороход» обратился в дизайн-студию «Ух какой UX», чтобы доработать интерфейс приложения и задобрить пользователей.
UX-дизайнеры и Product-менеджеры собрались на брейншторм. Они проанализировали рынок и покупателей «Скорохода», собрали тренды мобильных приложений и предложили 5 обновлений для интерфейса.

Команда выбрала модель Кано, чтобы определить, какие обновления оценят пользователи. И составила пошаговый план действий.
Команда «Ух какой UX» обзвонила базу клиентов «Скороход», собрала 100 человек на опрос и направила им презентацию новых функций приложения по почте.
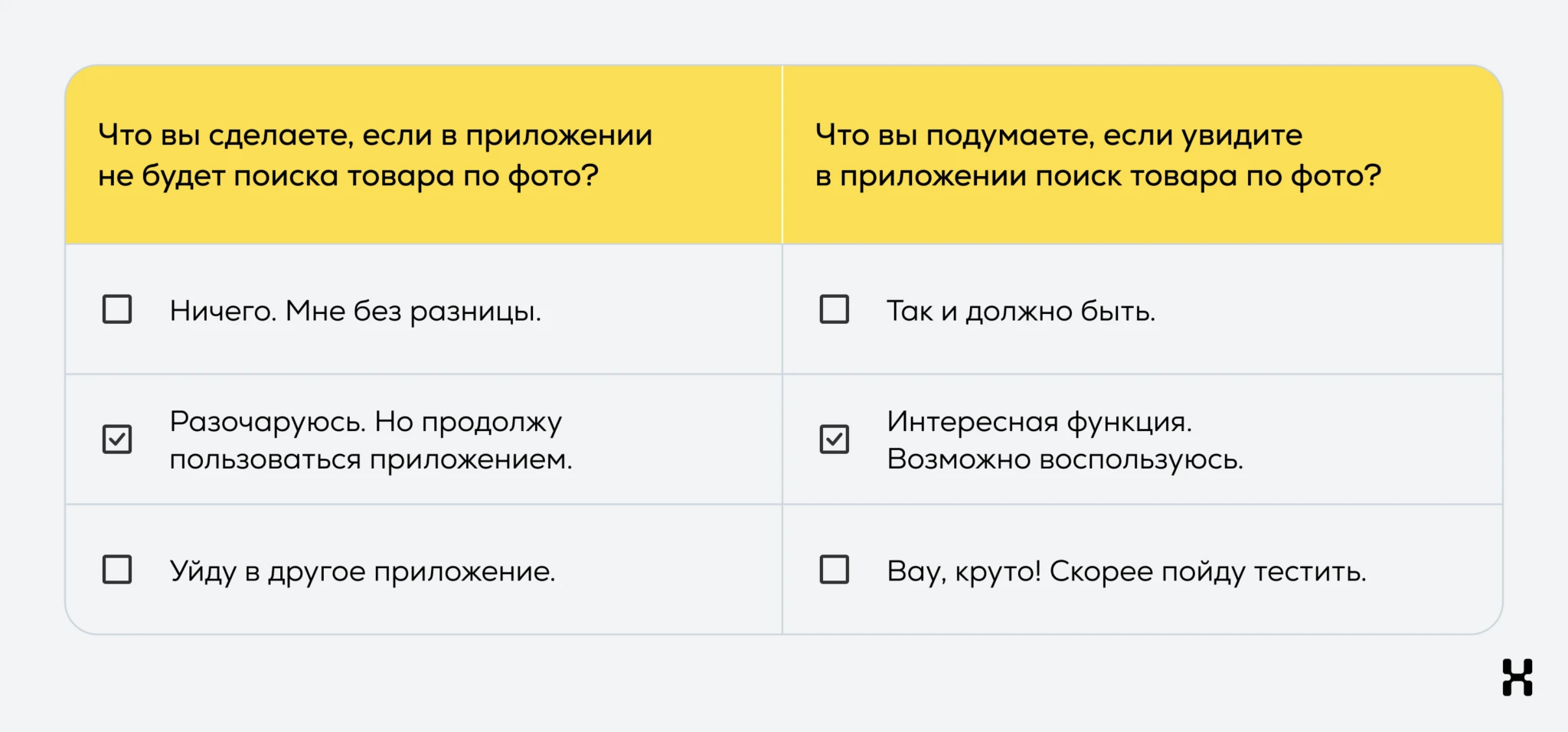
Пока клиенты изучали материалы, UX-дизайнеры сделали опросник по Кано. Они составили два вопроса по каждой характеристике и добавили к ним варианты ответов.

Для проведения опроса можно выбрать сервис Google Forms, Яндекс Взгляд, SurveyMonkey или Survio, например.
Команда «Ух какой UX» выбрала Google Forms — и поделилась образцом анкеты с читателями блога Heads and Hands.
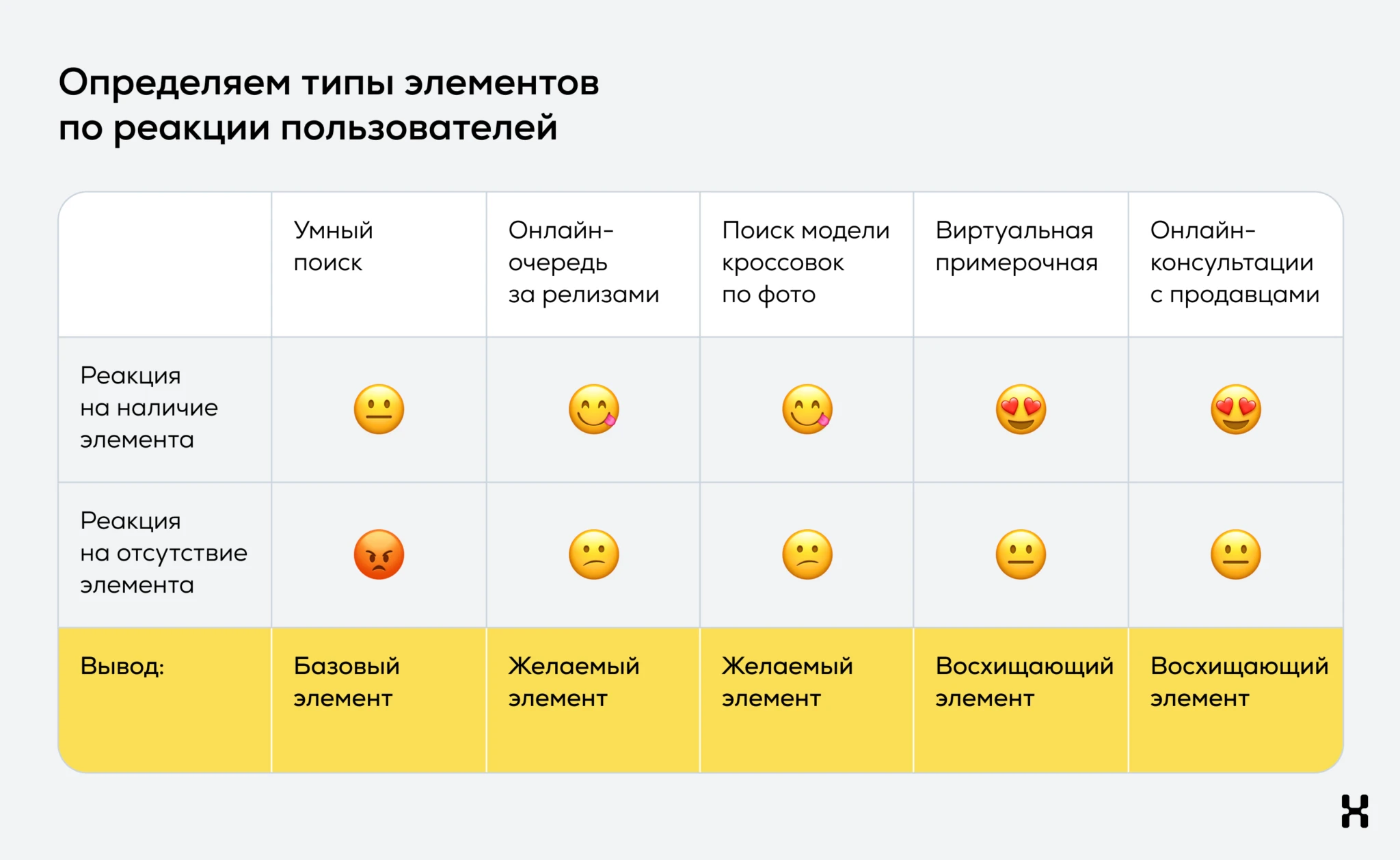
UX-дизайнеры выгрузили ответы клиентов и оценили реакцию на отсутствие элементов в приложении.

Затем UX-дизайнеры проанализировали реакцию клиентов, если бы предложенные элементы появились в приложении «Скороход».

Команда сопоставила реакцию пользователей и описания элементов. Проведённый по модели Кано анализ показал, что умный поиск относится к базовым элементам приложения, онлайн-очередь за релизами и поиск модели кроссовок по фотографии — к желаемым. Видеоконсультации от продавцов и виртуальная примерка товара стали для пользователей восхищающими элементами.

В первую очередь нужно инвестировать в развитие базовых элементов продукта и доводить их до безупречности. Если не заложить основу, пользователи не захотят работать с приложением. Например, «Скороход» добавит в интерфейс умный поиск. Потому что пользователи ожидают, что приложение должно подсказывать и направлять в нужные категории.
Далее нужно выбрать несколько желаемых элементов и развивать их, чтобы приложение стало конкурентоспособным. «Скороход» добавит в интерфейс доступ к новым релизам, а также поиск товара по фотографиям и сможет конкурировать с приложениями Nike и Adidas, которые уже реализовали эти желаемые элементы.
Наконец, можно переходить к восхищающим элементам — благодаря ним о приложении начнут говорить. Но важно помнить: восхищающие элементы сегодня могут завтра стать желаемым, а через несколько лет — базовым. Например, виртуальную примерочную кроссовок уже сделали Gucci, New Balance, Lamoda. А Wanna Kicks создали отдельное приложение для примерок. Ожидания пользователей растут, и чтобы успеть за ними, необходимо постоянно улучшать приложение.

Модель Кано — метод, используемый дизайнерами, чтобы понять, какие элементы нужно добавить в приложение и как улучшить пользовательский опыт и отстроиться от конкурентов. Расскажите нам о вашей задаче, а мы поможем подобрать решение, которое приведет пользователей в восторг.