
Разбираем, как исправить ситуацию с помощью изменений в интерфейсе.

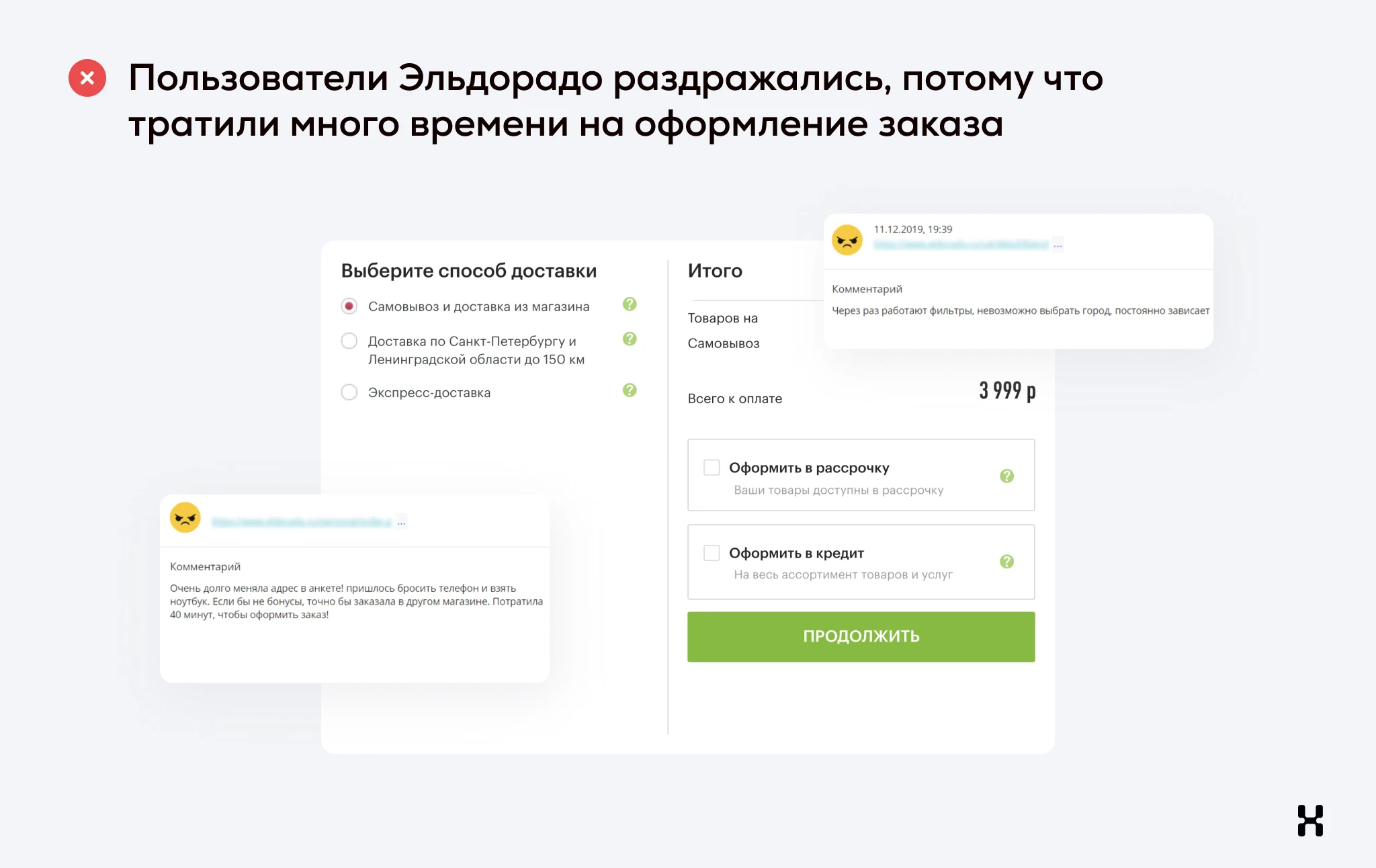
Представим, что конверсия интернет-магазина упала на треть. Компания опросила покупателей, чтобы выяснить причину. Оказалось, что пользователи уходят на этапе оформления заказа, потому что не могут списать баллы или выбрать город доставки.
Такая история случилась с Эльдорадо в 2020 году. Ритейлер заметил, что 27% клиентов бросали корзину. Компания собрала и проанализировала обратную связь от пользователей и выяснила, что клиенты не могли изменить город доставки, а также слишком долго ждали SMS о списании бонусов.

Сложный процесс оформления заказ — одна из причин, почему может упасть конверсия онлайн-магазина. В статье поможем разобраться, почему сайт стал хуже продавать и как это исправить.
Проблема. Среднее время загрузки сайта — 2–3 секунды. Если загрузка длится хотя бы на секунду дольше, то 40% посетителей закроют вкладку, а компания потеряет клиентов. Например, Amazon подсчитал, что если сайт будет загружаться на секунду дольше, то компания потеряет 1% продаж — это 1,6 млрд долларов год.

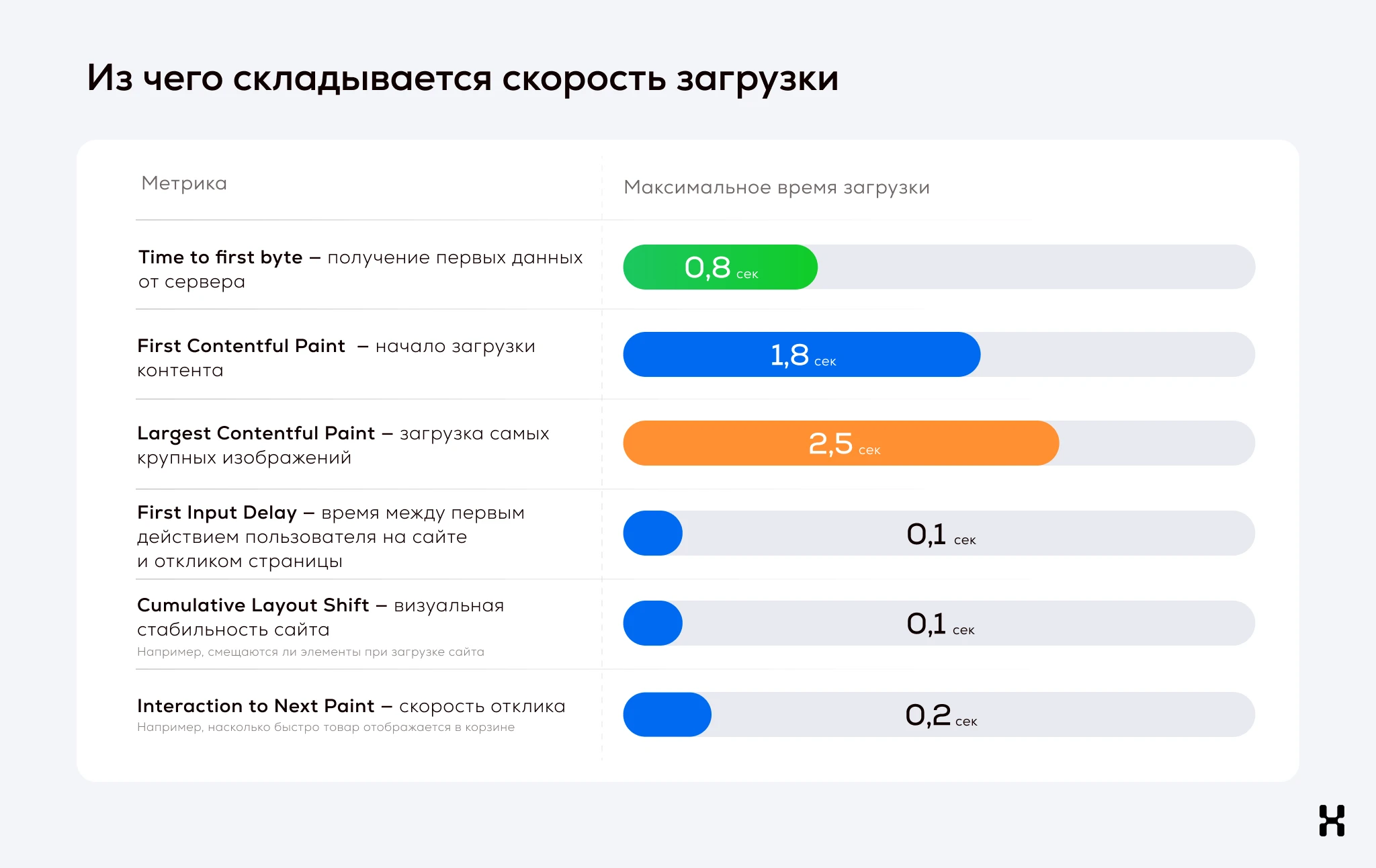
Как исправить. Проанализировать, почему возникают проблемы с загрузкой. Это можно сделать с помощью сервиса PageSpeed Insights от Google. Он анализирует скорость загрузки сайта и дает рекомендации, как ее увеличить. При оценке учитываются шесть ключевых метрик:

Общая производительность сайта оценивается по 100-балльной шкале:
0–49 баллов. Сайт загружается слишком медленно.
50–89 баллов. У сайта средняя скорость загрузки.
90–100 баллов. Высокая скорость загрузки.
Посмотрим на примере мобильной версии сайта Wildberries. PageSpeed Insights оценил скорость загрузки в 38 баллов. Сайт полностью загружается за 6,2 секунд — это в два раза дольше, чем рекомендует Google. Ключевые проблемы: медленная загрузка крупных изображений, низкая скорость отклика и смещение элементов при загрузке. Wildberries может сократить расход трафика, если удалит неиспользуемый CSS-код, устранит ресурсы, блокирующие изображения и включит сжатие текста.

Даже доли секунды могут сильно повлиять на конверсию. Например, при повышении скорости загрузки на 0,1% конверсия в покупку вырастет на 8%.
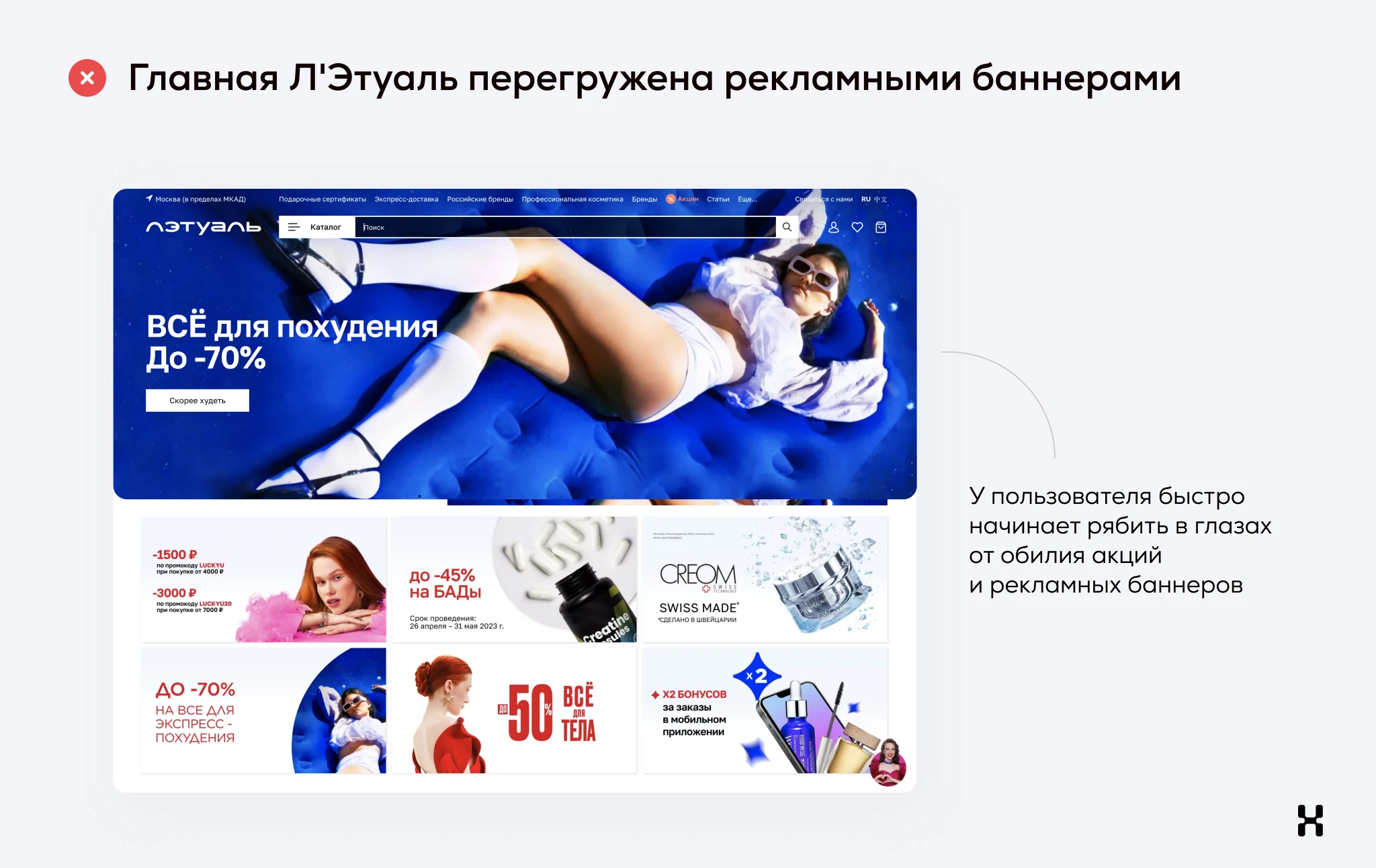
Ситуация. 59% сайтов используют агрессивную и отвлекающую рекламу на главной, не следят за качеством контента и иллюстраций. Это отталкивает клиентов. У пользователя быстро начнет рябить в глазах от обилия акций, товарных карточек и рекламных баннеров. Он не будет тратить время, чтобы изучить ассортимент, а уйдет к конкурентам.

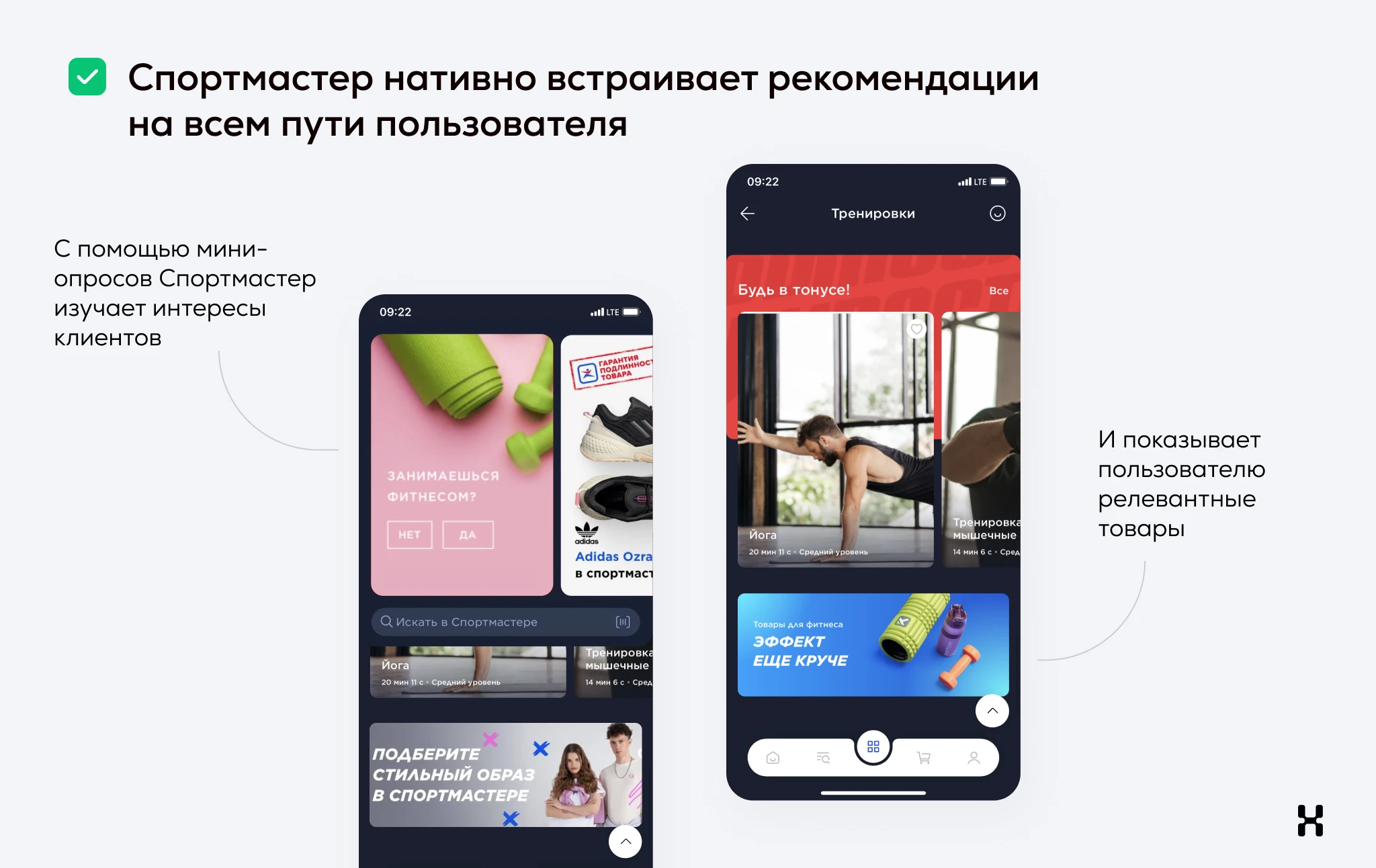
Как исправить. Изучить предпочтения пользователя и нативно предлагать ему релевантные товары и услуги. Например, Спортмастер с помощью мини-опросов анализирует, что нравится клиенту. А затем сразу предлагает пользователям релевантный контент в зависимости от ответа. Спортмастер нативно встраивает рекомендации на всем пользовательском пути: от каталога до корзины.

Ситуация. 58% российских пользователей заходят на сайт со смартфонов. Адаптивность сайта напрямую влияет на конверсию — 77% пользователей чаще всего покупают со смартфонов и лишь 22% — с компьютеров. Если в мобильной версии интернет-магазина слишком мелкий шрифт, длинная полоса прокрутки или неправильное расположение элементов навигации, клиентам будет неудобно и они уйдут.
Также адаптивность влияет на позицию сайта в поисковиках. Google и Яндекс понижают неадаптивные сайты в выдаче — и потенциальные клиенты просто не найдут интернет-магазин.
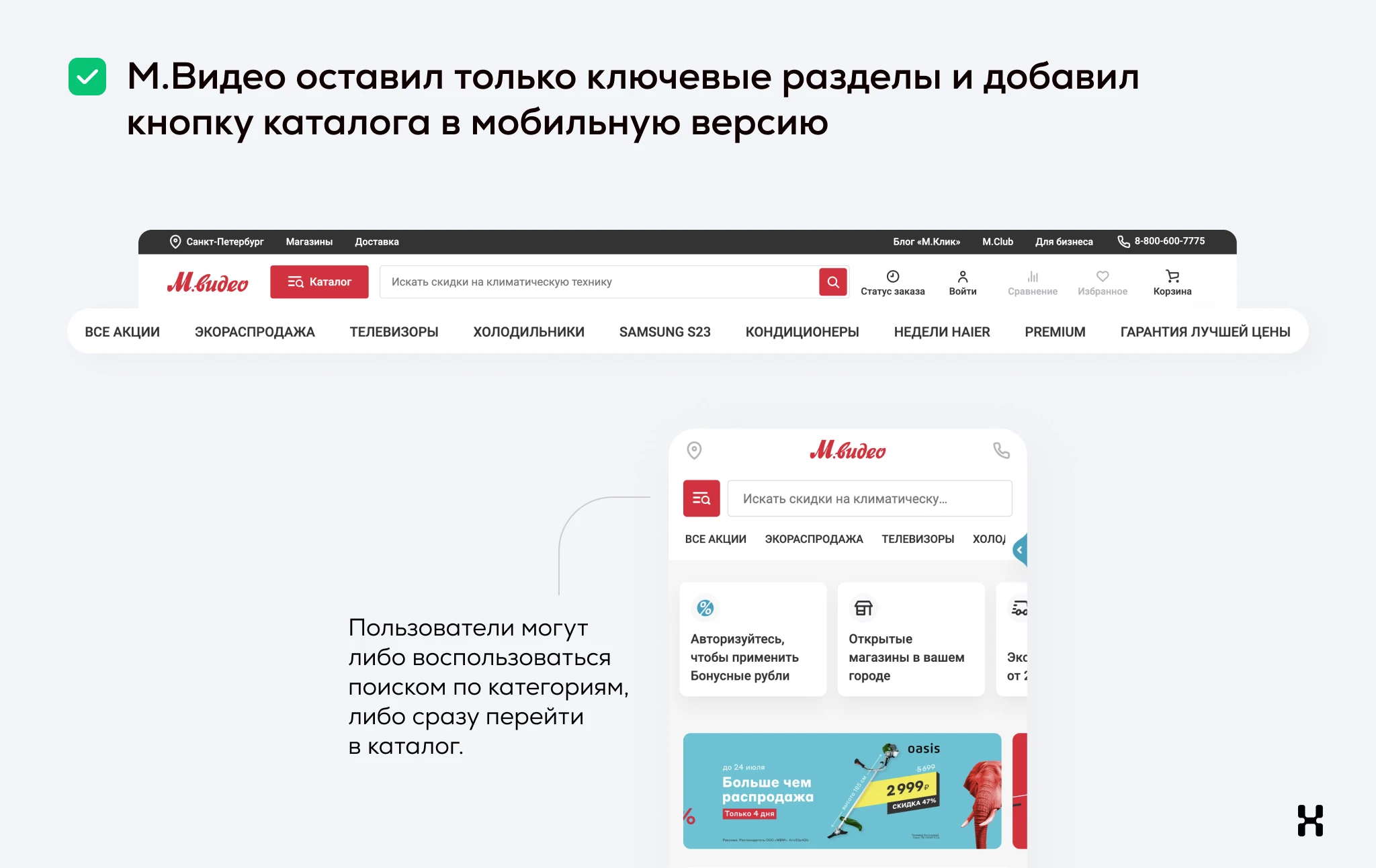
Например, раньше на сайте М.Видео все категории каталога находились под поисковой строкой. Пользователь видел много текста и не мог понять, как быстро найти нужный раздел. М.Видео провел редизайн и разместил под поиском только ключевые разделы. Но это решение подсветило проблемы в мобильной версии: упали переходы с главной страницы в каталог, пользователи жаловались, что не могут его найти.

Как исправить. Зачастую пользователи покупают на ходу, поэтому шрифт и элементы мобильной версии сайта должны быть достаточно крупными, чтобы покупатель попадал по ним пальцем.
Чтобы разгрузить главную страницу, каталог в мобильной версии можно убрать в меню-гамбургер. А иконку меню стоит закрепить на экране, тогда она будет перемещаться одновременно с проскроллом.
Чтобы улучшить UX в мобильной версии, М.Видео добавил кнопку каталога рядом с поиском. Пользователям стало удобнее искать товары: теперь они могут либо воспользоваться поиском по категориям, либо сразу перейти в каталог.

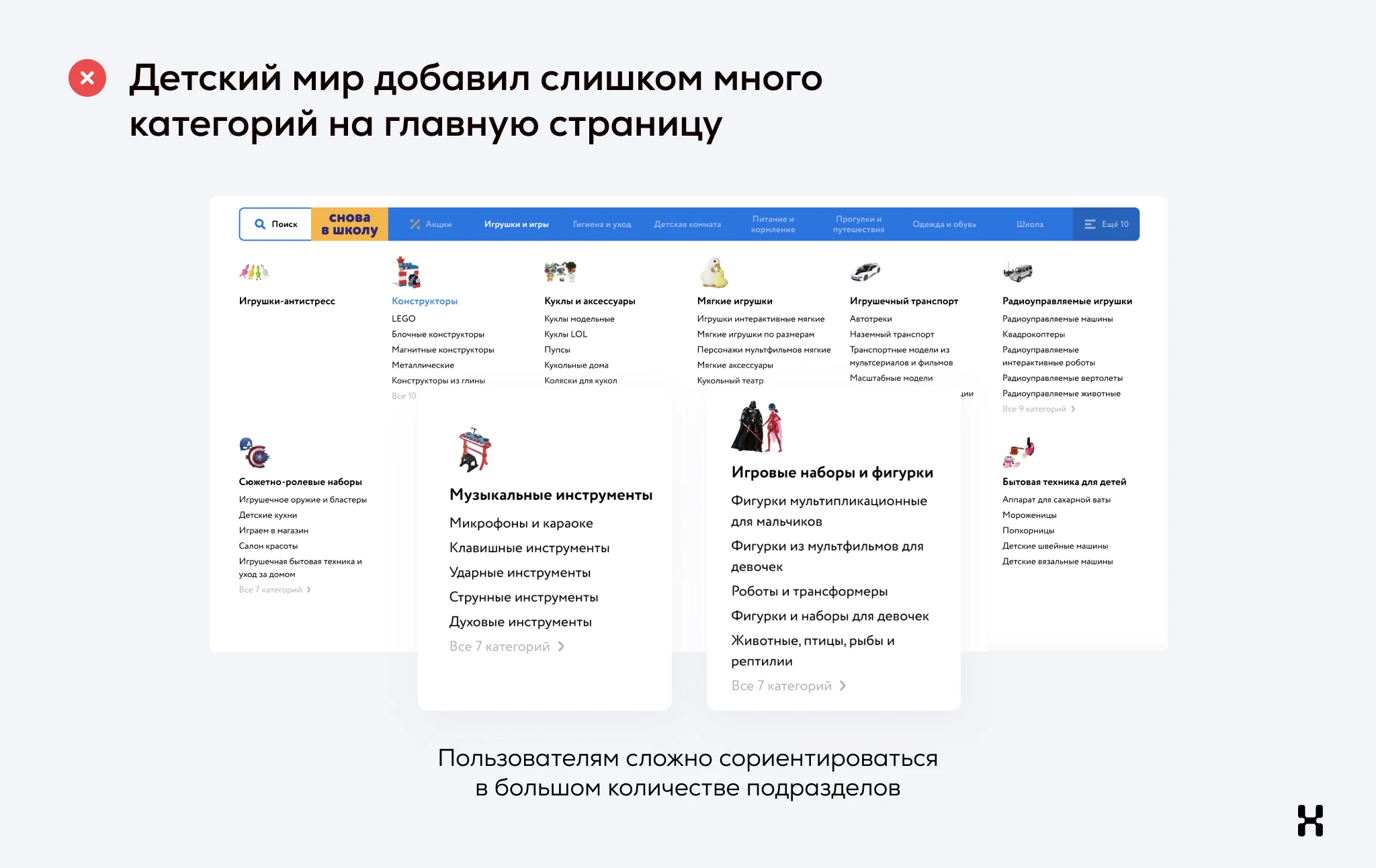
Ситуация. Пользователям сложно найти нужный товар, если на главной странице больше 10 категорий товаров.
Например, на сайте «Детского мира» незаметное поле поиска, а все ключевые категории меню находятся рядом с ним. При нажатии на одну категорию, открывается 10+ подкатегорий. Мелкий шрифт и обилие разделов запутывают пользователя.

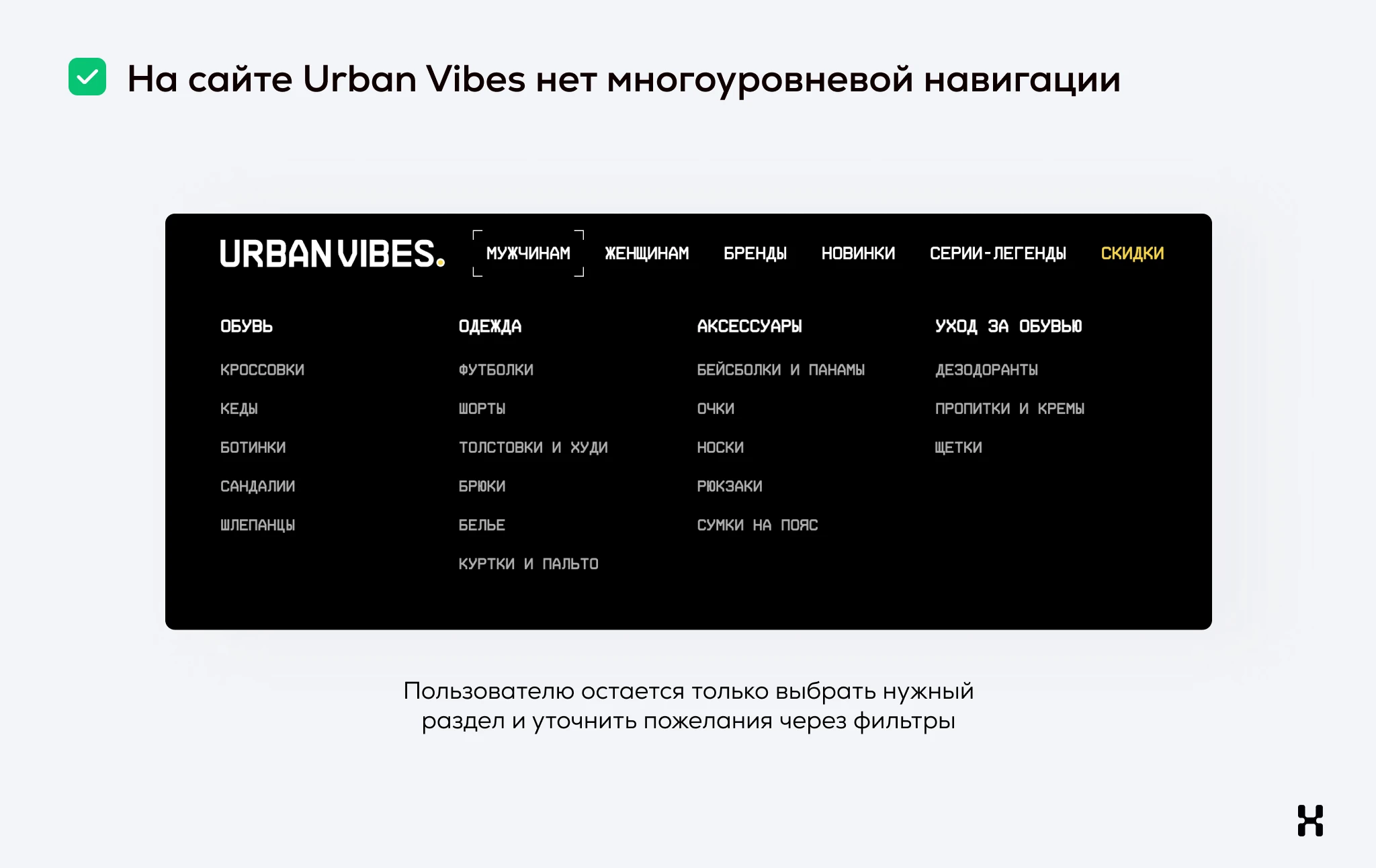
Как исправить. Добавить в каталог только ключевые разделы и предлагать пользователю уточнить запрос с помощью фильтров. Например, на сайте Urban Vibes мы вывели основные разделы в шапку: остается выбрать нужный и сузить поиск с помощью фильтров — никакой многоуровневой навигации и лишних кликов.

Сервисы часто используют знакомые пользователю UX-паттерны — их задача упростить и облегчить путь пользователя. Но иногда дизайнеры намеренно отказываются от привычных решений.
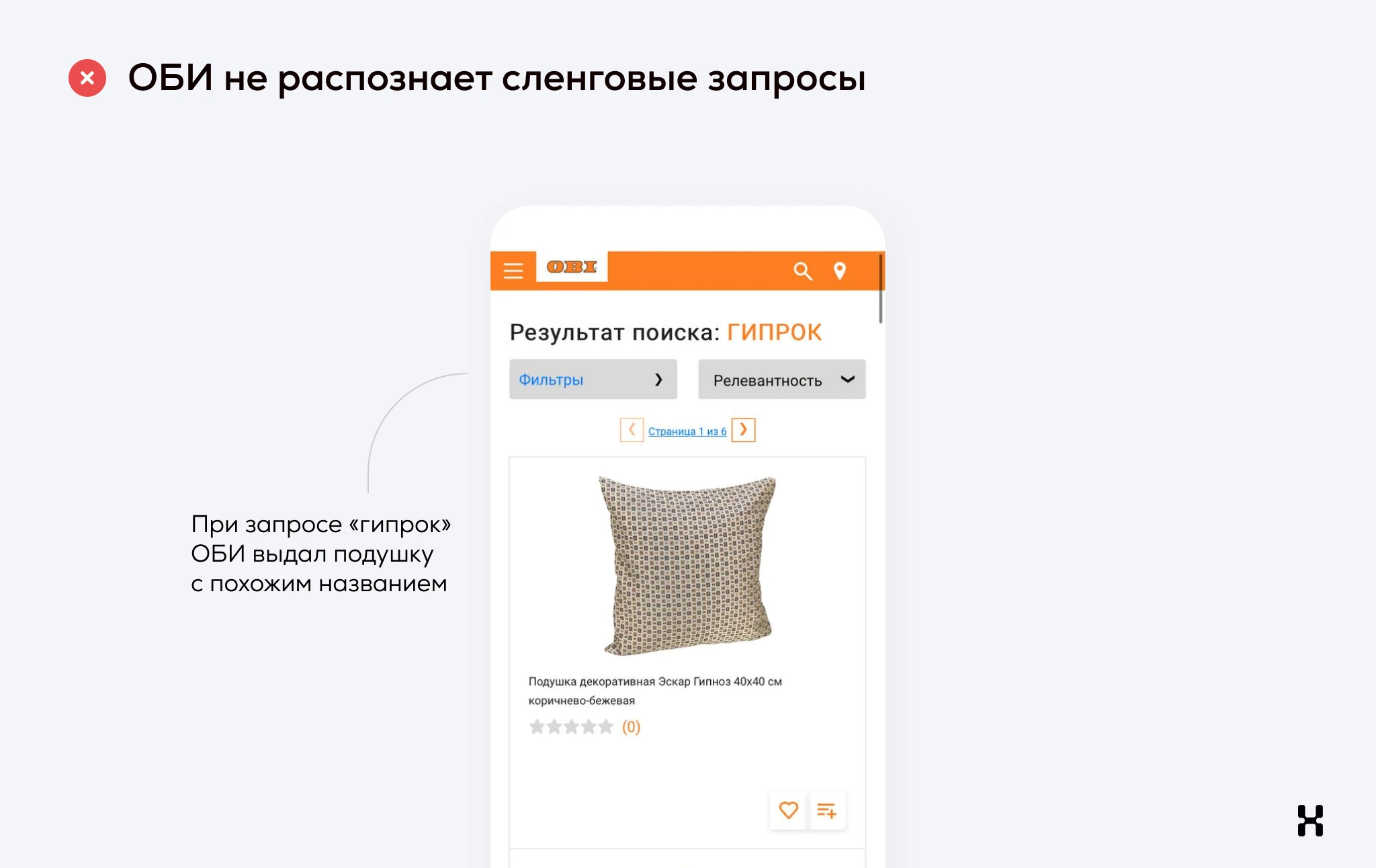
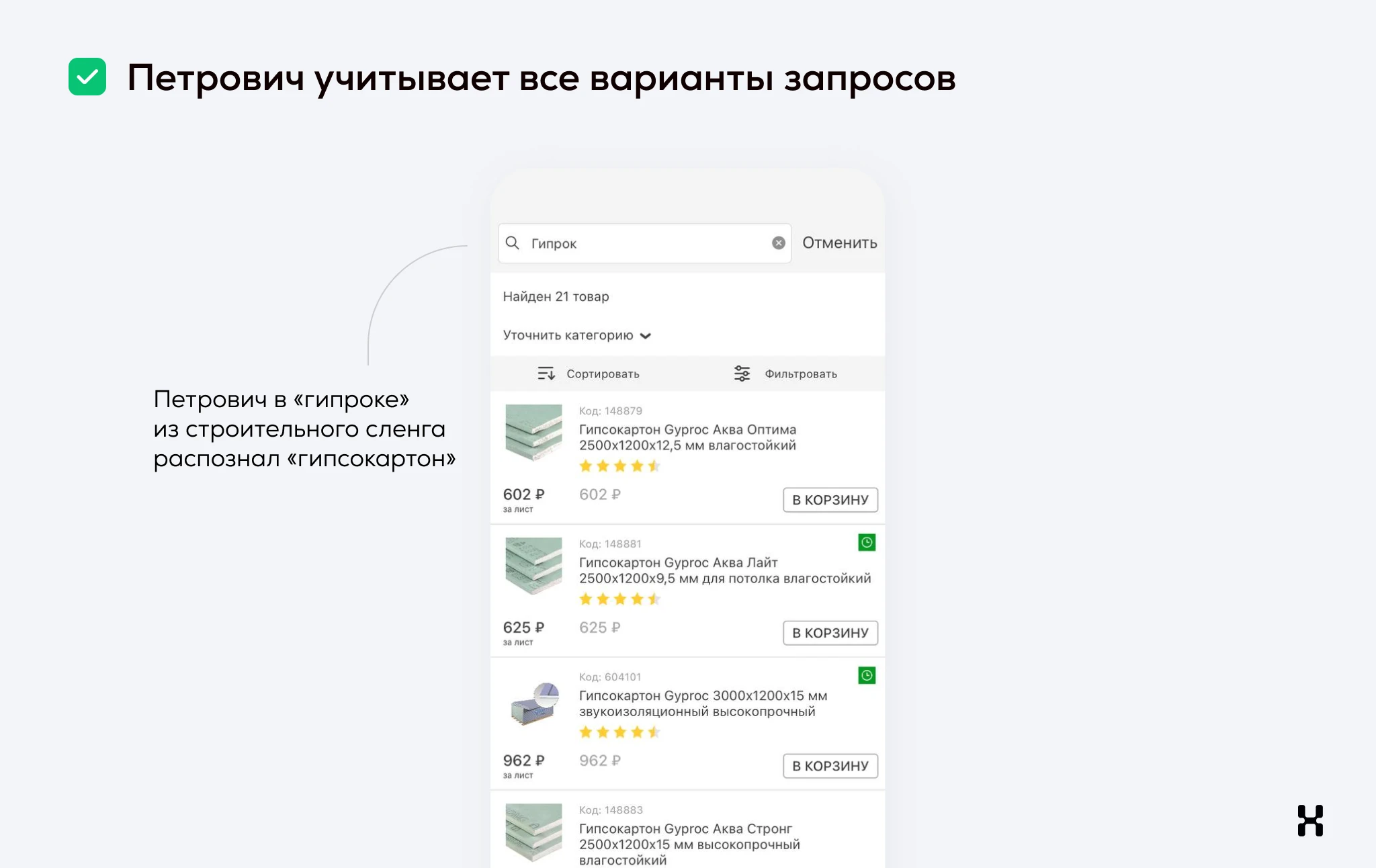
Например, клиент ищет в онлайн-магазине ОБИ гипрок — так строители называют гипсокартон. Но вместо гипсокартона магазин показывает подушку с похожим названием. Пользователь думает, что товара нет в наличии и уходит к конкурентам. А магазин теряет прибыль, потому что клиент не нашел товар.

Например, чтобы поисковая система корректно распознавала сленговые запросы, нужно найти все сленговые синонимы через Wordstat и сопоставить их с классическими названиями товара.

Ситуация. Пользователи тратят 20% времени в интернет-магазине на изучение карточки товара. Она напрямую влияет на конверсию: рассказывает о преимуществах продукта и помогает продать его. Если карточка товара неинформативна, клиенту сложно принять решение о покупке.
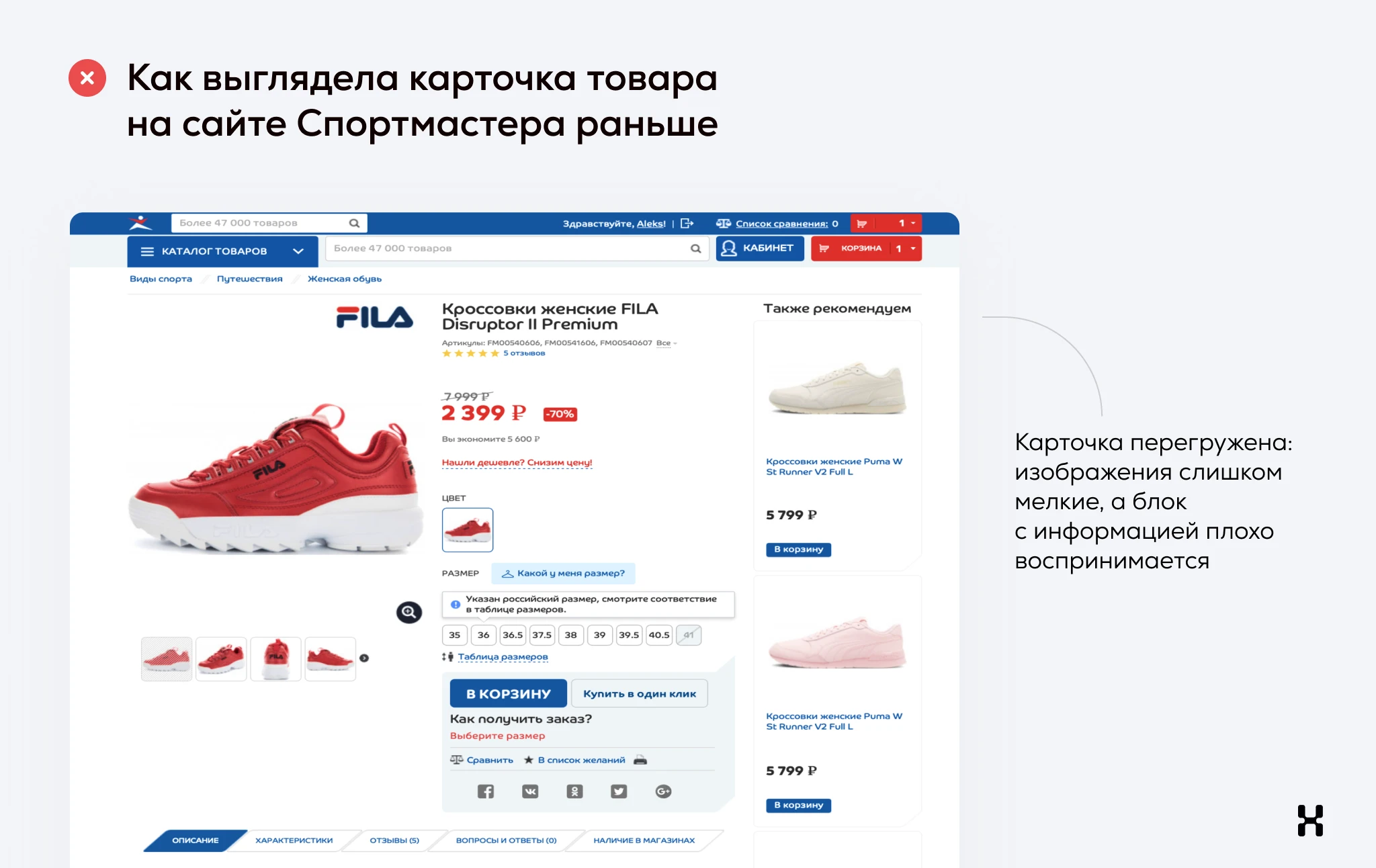
Например, на старом сайте Спортмастера карточка товара была визуально непонятной: на странице было много неочевидных кнопок, фото — слишком маленькие, а блок с информацией — перегружен.

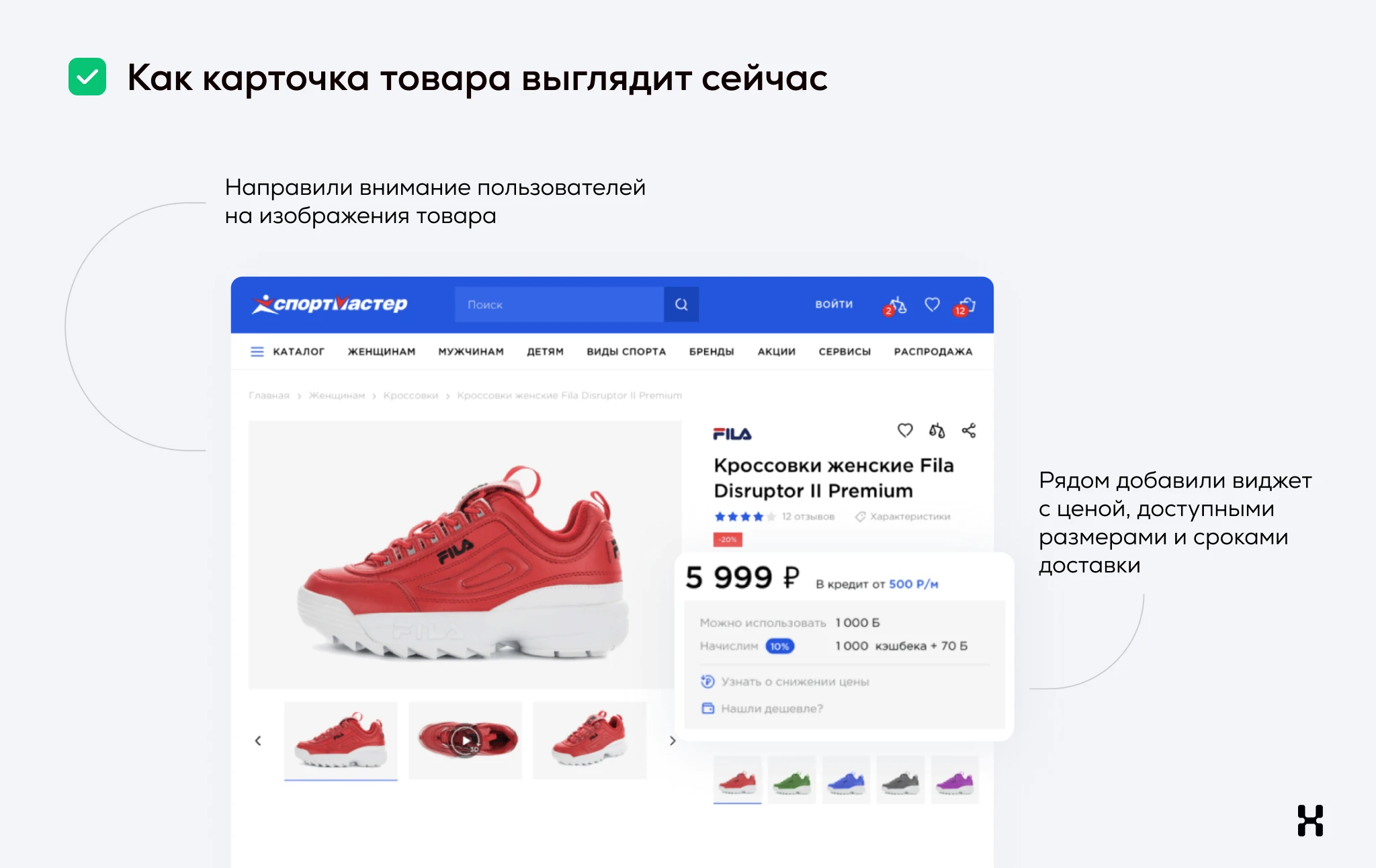
Как исправить. Разгрузить карточку товара, структурировать блок с информацией и направить внимание пользователей на изображение товара.
В карточке Спортмастера мы собрали всю важную для пользователя информацию: цену, доступные размеры и сроки доставки. Там же вывели список магазинов, где товар есть в наличии, чтобы пользователь мог примерить его. Добавили отзывы и рекомендации, с чем носить, чтобы помочь клиенту быстрее принять решение о покупке.

Ситуация. Любой интернет-магазин хочет собирать данные о клиентах: эта информация помогает корректировать маркетинговую стратегию и успешнее продвигать товары. Чтобы получить информацию о пользователях, интернет-магазин предлагает им зарегистрироваться еще до оформления заказа.
Но в реальности пользователи не любят регистрироваться, поскольку это лишние усилия. Они хотят быстро оформить и получить заказ. Baymard Institute подсчитал, что 24% пользователей отказываются от оформления заказа из-за принудительной регистрации.
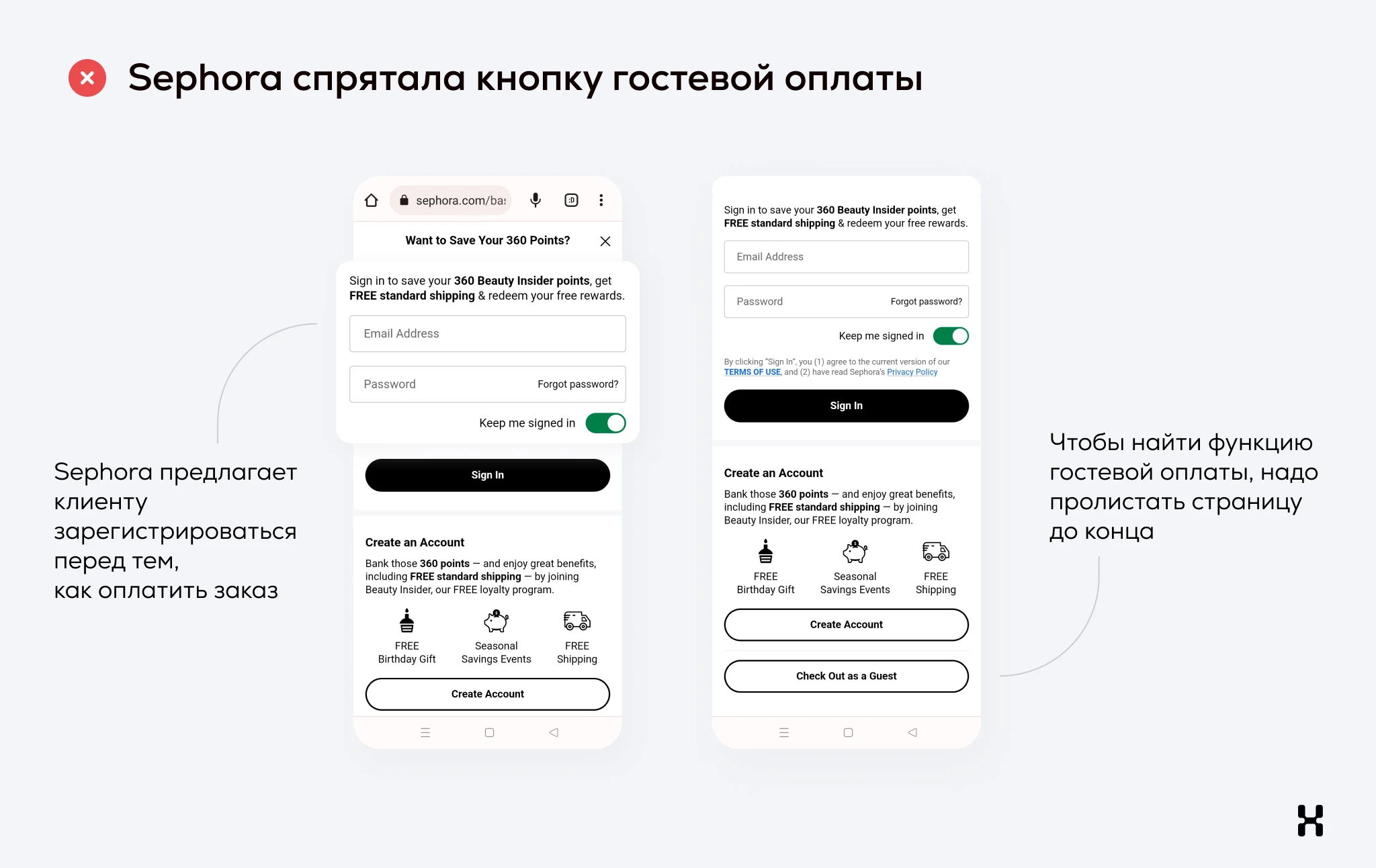
Например, сайт Sephora предлагает пользователю зарегистрироваться при оформлении заказа. На сайте есть опция «гостевой оплаты», но она находится в самом конце страницы и покупатель просто может не заметить ее.

Как исправить. Если нельзя убрать обязательную регистрацию, то нужно ее максимально упростить. Так пользователю не придется заполнять длинную форму и он сможет сэкономить время при оформлении заказа.
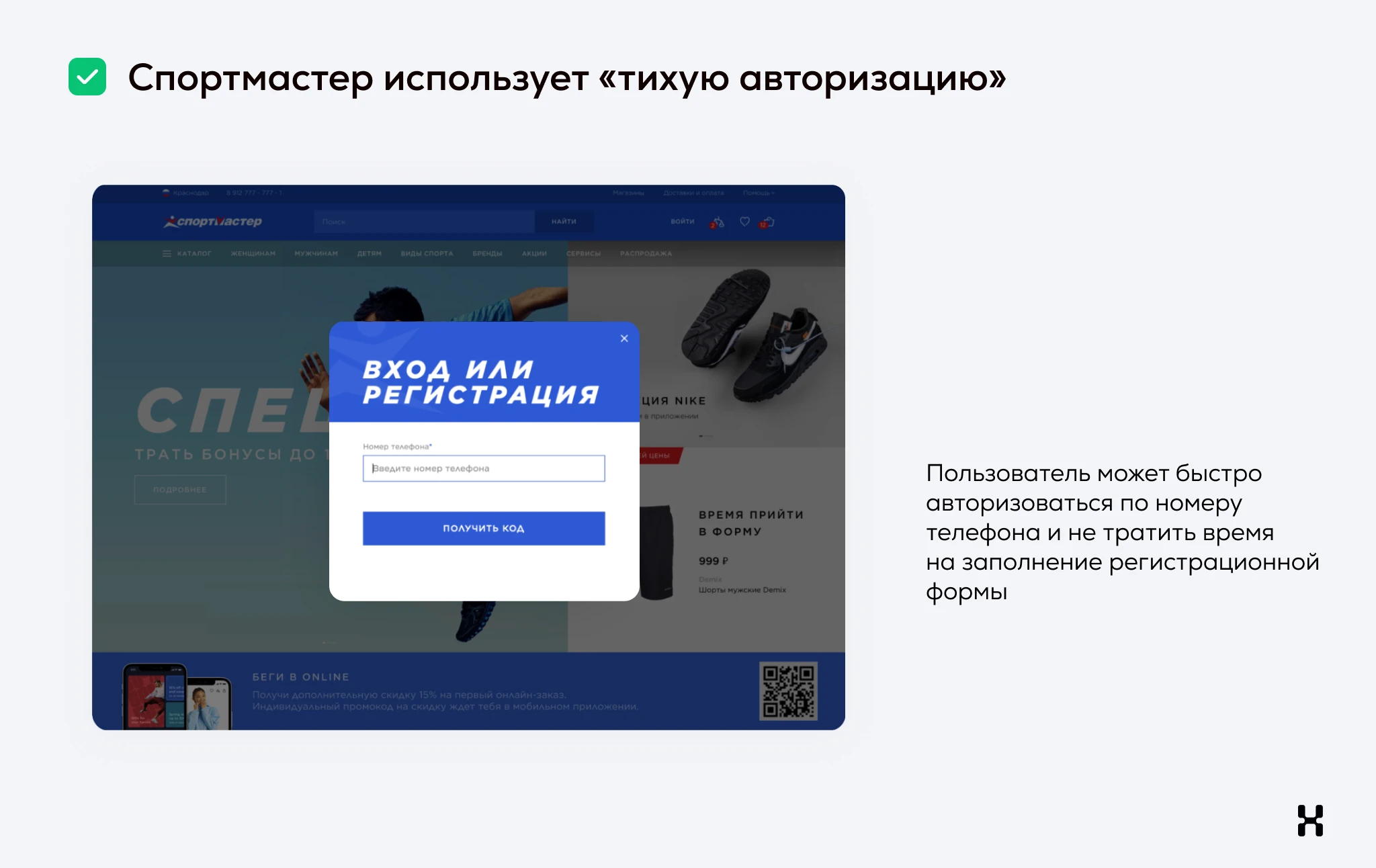
Например, на сайте Спортмастера мы оставили всего одно поле с номером телефона, которое заменяет семь обязательных полей в сложной регистрационной форме. Пользователь быстро авторизовывается и оформляет заказ под своей учетной записью.

При следующих визитах Спортмастер использует игровой подход, который мотивирует пользователя заполнить профиль. Например, компания предлагает бонусные баллы, а взамен пользователь указывает свои данные — имя и фамилию, электронную почту, адрес и дату рождения.
Ситуация. Программа лояльности напрямую влияет на конверсию и коэффициент возврата клиентов. Но сложные условия программы отталкивают пользователей — они не понимают, какую выгоду получат от участия и перестают ей пользоваться.
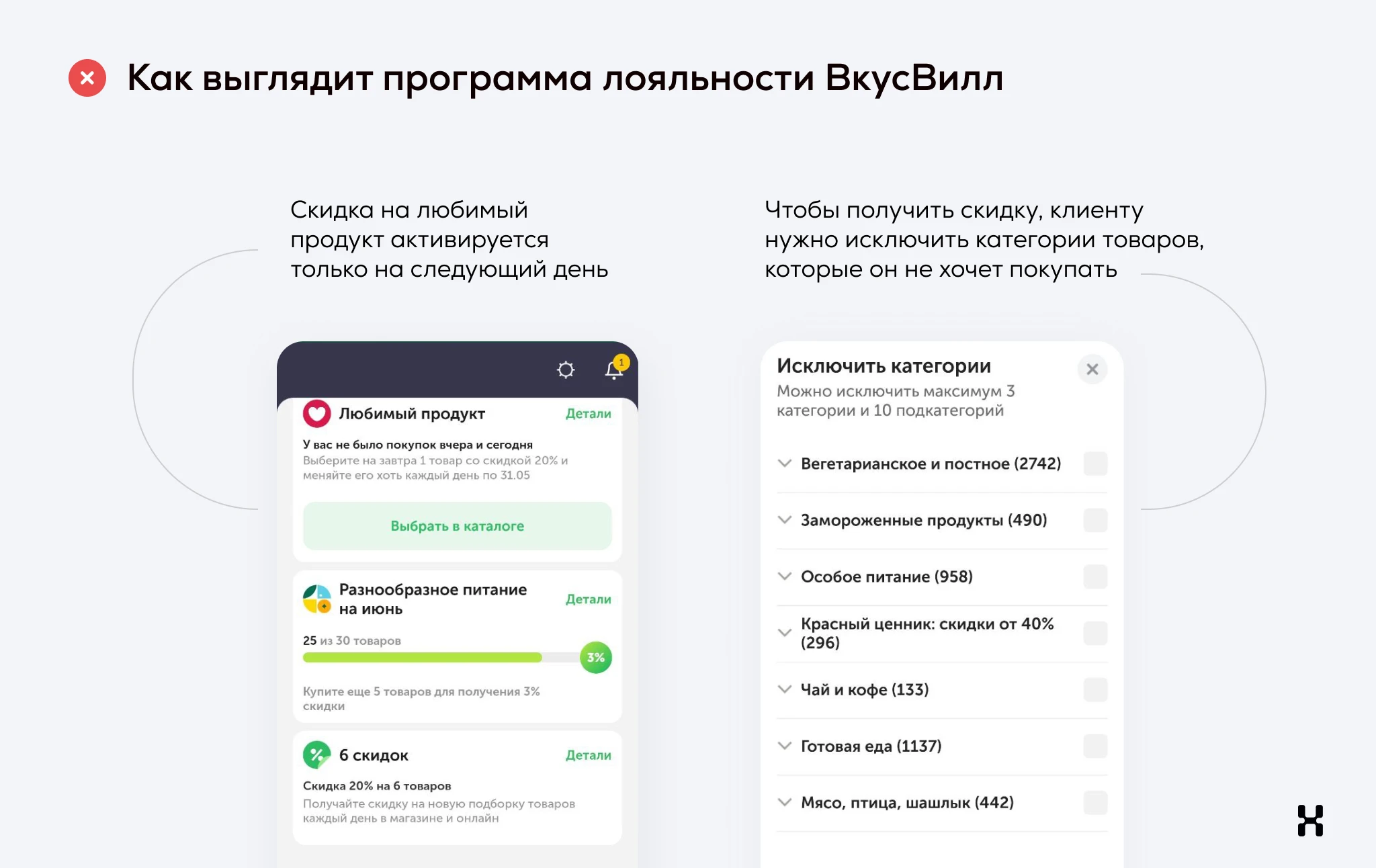
Например, клиенту ВкусВилла нужно купить товаров на 500 рублей, чтобы получить скидку 20% на любимый продукт. Но выбрать любимый продукт нужно за день до покупки. Клиент не может сделать это, например, стоя у кассы в магазине и тут же купить выбранный товар со скидкой.
Помимо выбора любимого продукта, клиенты также могут получать дополнительные скидки на 6 выбранных товаров в приложении, скидки на товары с желтыми, оранжевыми и красными ценниками. Также есть скидка до 10% на товары из 17 категорий по четным месяцам.

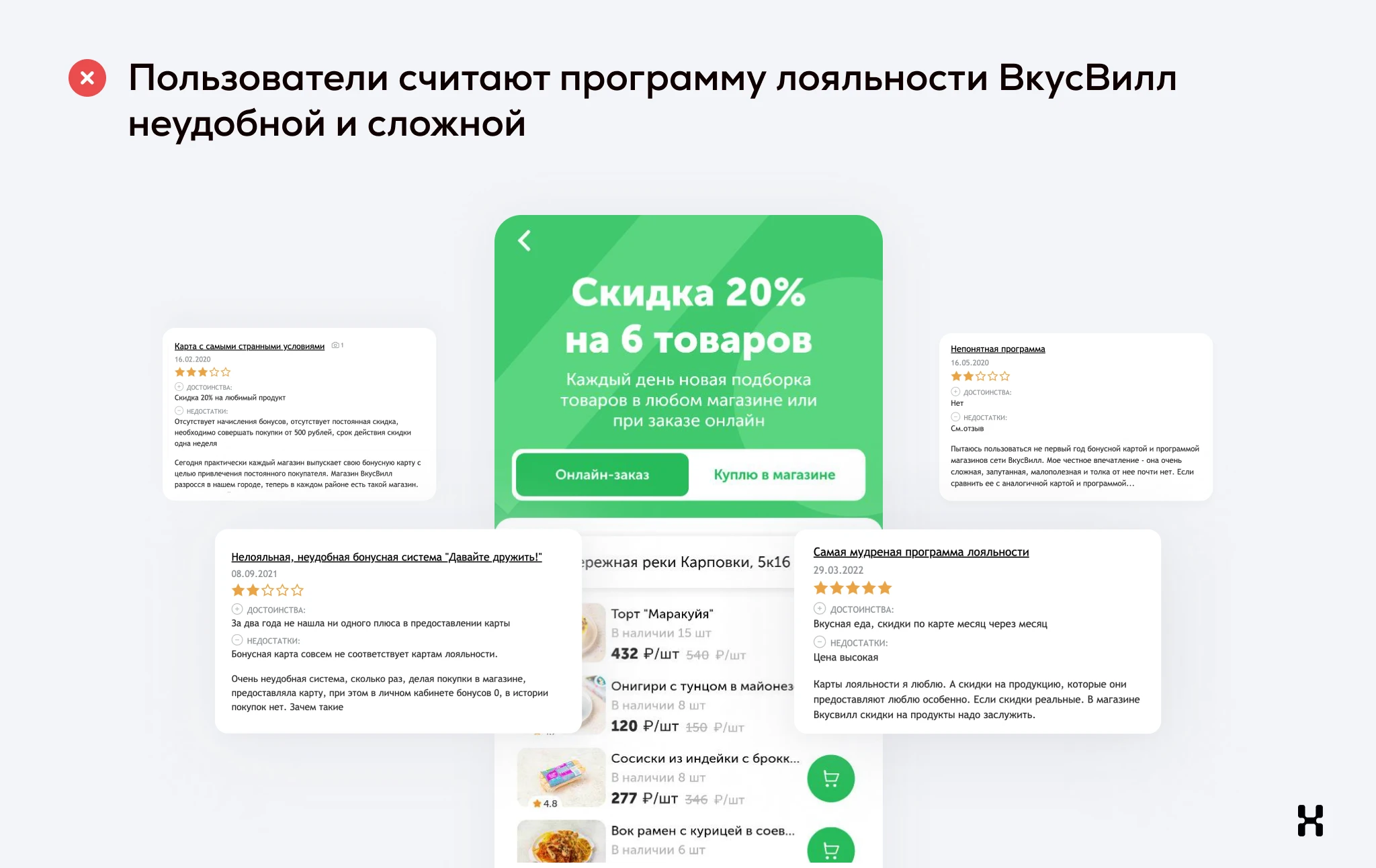
При этом, судя по комментариям в блоге компании, а также на сервисах отзывов, в большинстве своем клиенты ВкусВилл используют только опцию «любимый продукт», хотят копить и списывать баллы, и не хотят долго разбираться в длинных инструкциях.

Как исправить. Оценить эффективность программы лояльности. Это можно сделать, например, подключив CDP-платформу клиентских данных. Она позволяет отследить интерес клиентов к программе лояльности, динамику роста клиентской базы и продаж.
С помощью CDP-платформы можно также оценить, как бонусные баллы влияют на вовлеченность в покупки и рост оборота. Например, если большинство клиентов копят баллы, но не списывают — это признак того, что что-то идет не так.
Конверсия у интернет магазина может упасть по 8 причинам: из-за низкой скорости, перегруженной главной страницы, проблем с адаптацией под мобильные устройства, запутанного каталога, некорректной поисковой выдачи, перегруженной карточки товара, обязательной регистрации, а также невыгодной программы лояльности.
Поднять конверсию поможет редизайн сервиса. Мы в Heads and Hands проведем UX-аудит интернет-магазина, найдем барьеры, которые возникают у пользователей и предложим идеи для развития продукта. Расскажите о вашей проблеме через форму на сайте и мы подскажем, как ее решить.