Рассказываем, как избежать ошибок при создании темной темы.

В 2019 году Apple представил темный режим (dark mode) на iOS. С тех пор темная тема все чаще появляется в наших проектах — клиенты хотят включить темный режим оформления в свои приложения и влиять на метрики: снижать показатели отказов, увеличивать число прочитанных страниц, растить лояльность пользователей или просто быть в тренде.
Может казаться, что создание темной темы — это простая задача для дизайнера: достаточно следовать гайдлайнам Apple iOS и Google Android, создать библиотеку цветов и потом добавить каждому цвету дополнительный для темной темы. В реальности все сложнее — текст интерфейса становится нечитабельным, кнопки пропадают, а иллюстрации сливаются с фоном.
Наш арт-директор Катя Токмакова рассказала на Техобзоре, какие сложности возникают при разработке темной темы и как организовать рабочий процесс так, чтобы избежать основных ошибок на старте.
Можете посмотреть выступление целиком или прочитать этот конспект.
Когда мы внедряли темную тему на первых проектах, то использовали популярный подход — просто выносили все цвета из интерфейса в UI-кит, группировали их по типам и добавляли цветовые стили. Затем мы подбирали для каждого оттенка пару, которая подменяла исходный оттенок в темной теме.
Покажем в деталях на примере Спортмастера — мы зарелизили это приложение в начале 2022 года. Уже после запуска Спортмастер задумался о разработке темного интерфейса. Мы попробовали свой стандартный подход и уперлись в проблему: уже готовый UI-кит приложения плохо адаптировался под тёмную тему.
Важный нюанс: в реальности у Спортмастера нет темной темы. Мы провели эксперимент и на примере приложения разобрали основные ошибки при создании темного интерфейса.

Если бы мы добавили каждому компоненту дополнительный цвет для темной темы, то при переключении кнопки бы стали слишком темными, текст — нечитабельным, а тапбар — слился с фоном.

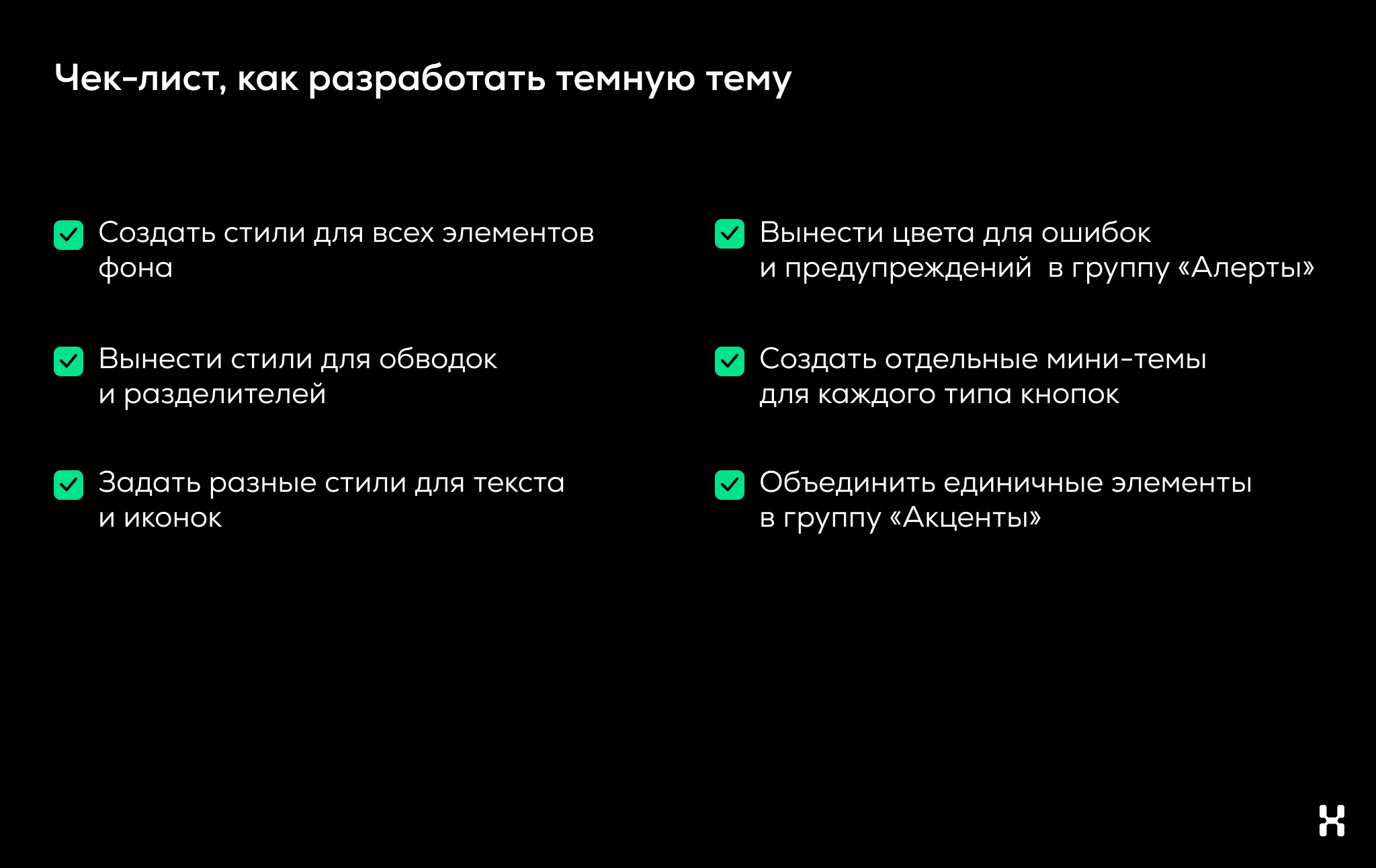
На опыте Спортмастера мы поняли, что наш стандартный подход не работает. Тогда мы внедрили новый и разбили его по шагам.
После утверждения дизайн-концепции нужно собрать UI-кит из используемых цветов и разбить их по группам, чтобы темный интерфейс работал как надо. Группы могут быть такие:

Тогда дизайнер сможет точечно поменять цвет компонента, не перекрашивая весь интерфейс. Например, дизайнеру надо поменять цвет кнопки в приложении. Он быстро находит нужный цвет в соответствующей группе и локально заменяет его. Этот подход помогает более гибко перевести интерфейс в темную тему.
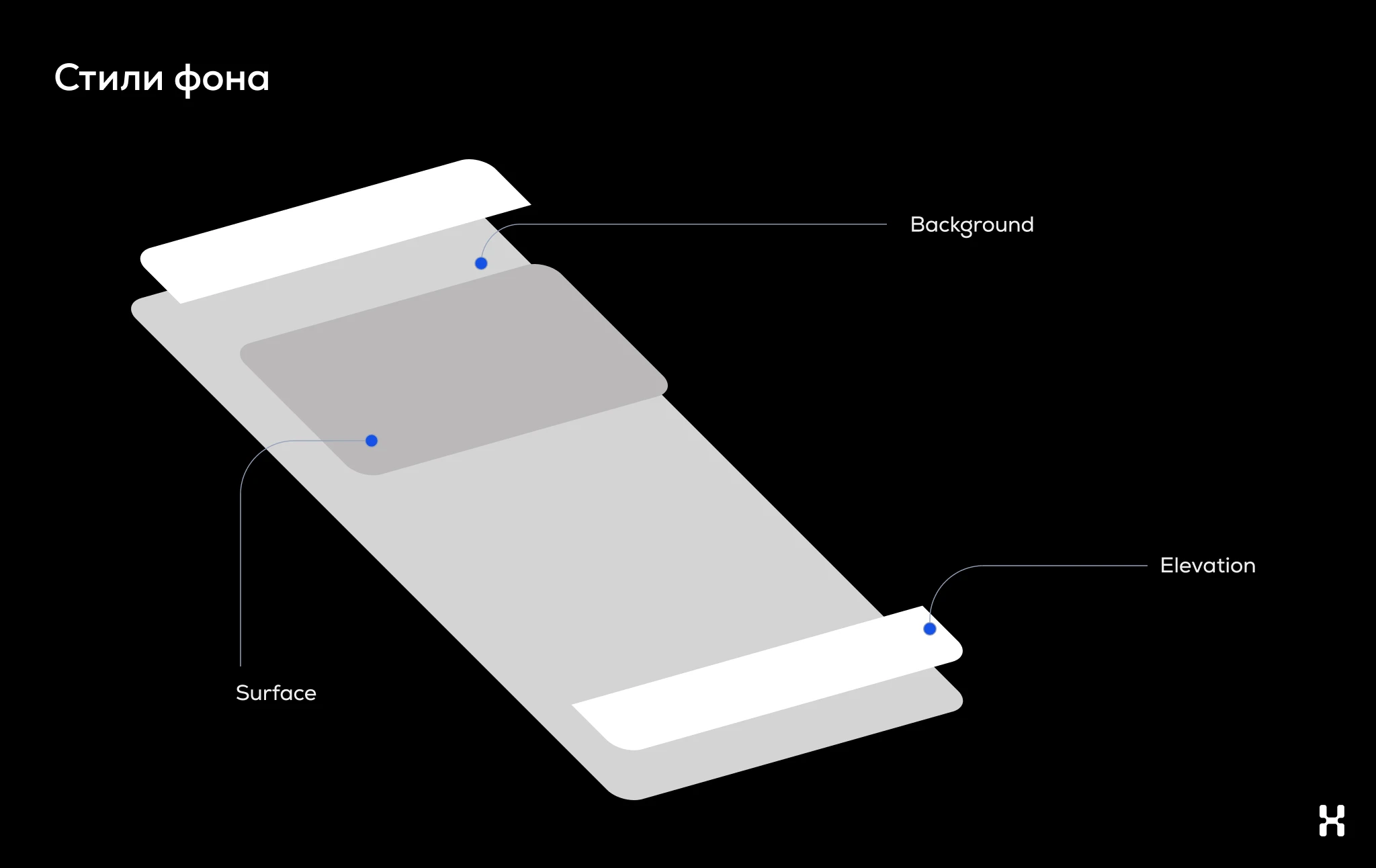
Это нужно для того, чтобы шторки и плашки не сливались при переключении в темную тему.
Мы выносим три стиля:

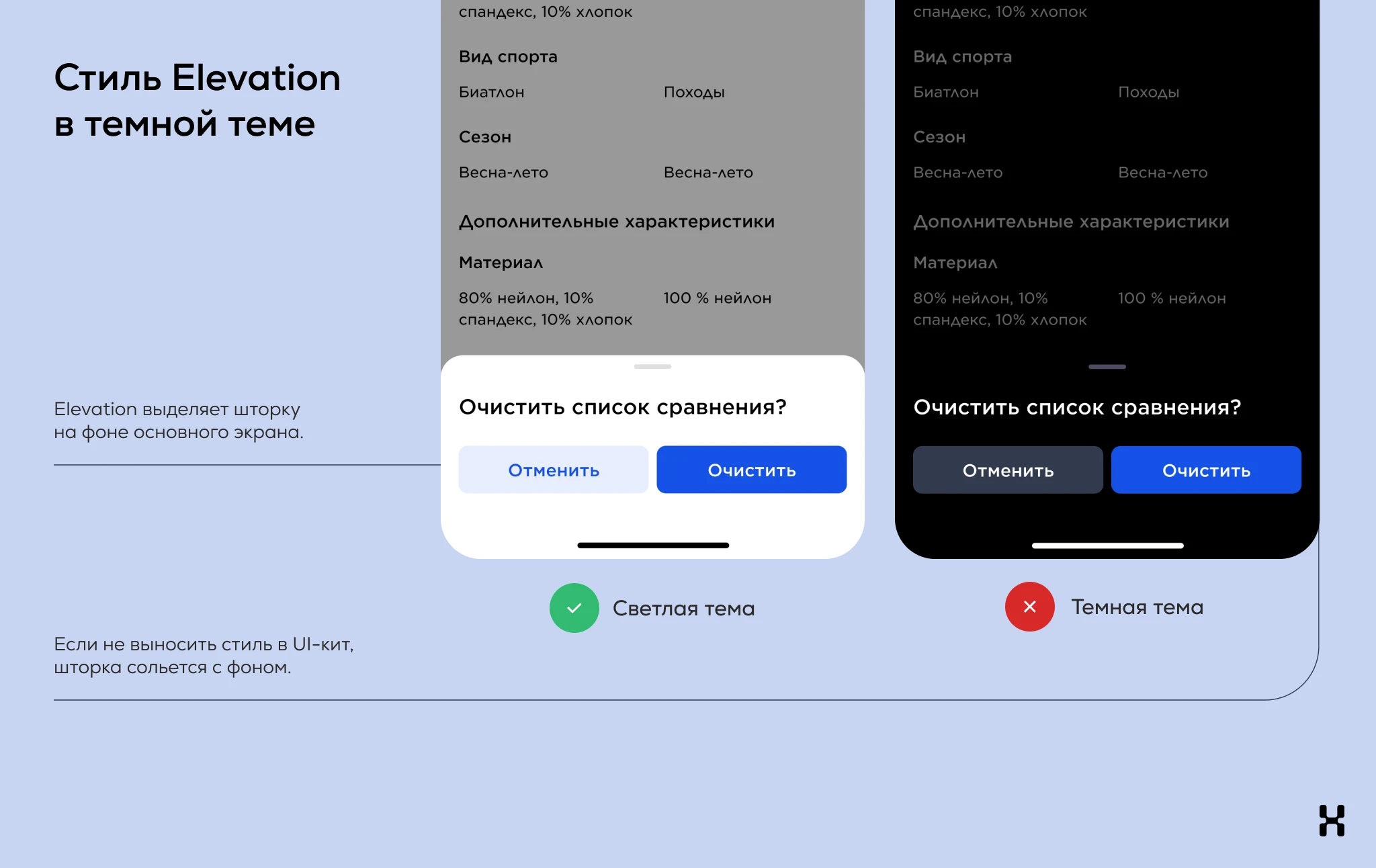
Пример. Если в Спортмастере не вынести стили фонов разного уровня в отдельную группу, то в темной теме всплывающее окно получится одного цвета с фоном.

Когда мы разделяем фоновые стили, то можем гибко назначить второй цвет.

Стили для обводок и разделителей помогают локально изменить цвет только у этих компонентов.
Пример. Дизайнер нарисовал интерфейс и передал в разработку. Но потом смотрит на разделитель и думает: «Темновато» или «Светловато». Тогда он начинает править, и в процессе меняет цвета не только у разделителей, но и других элементов тоже. Это происходит из-за того, что один и тот же цвет был назначен элементам, которые не должны были поменяться.
Если же вынести разделители в отдельную группу, то цвет поменяется только для разделителя, а не у всех остальных компонентов.
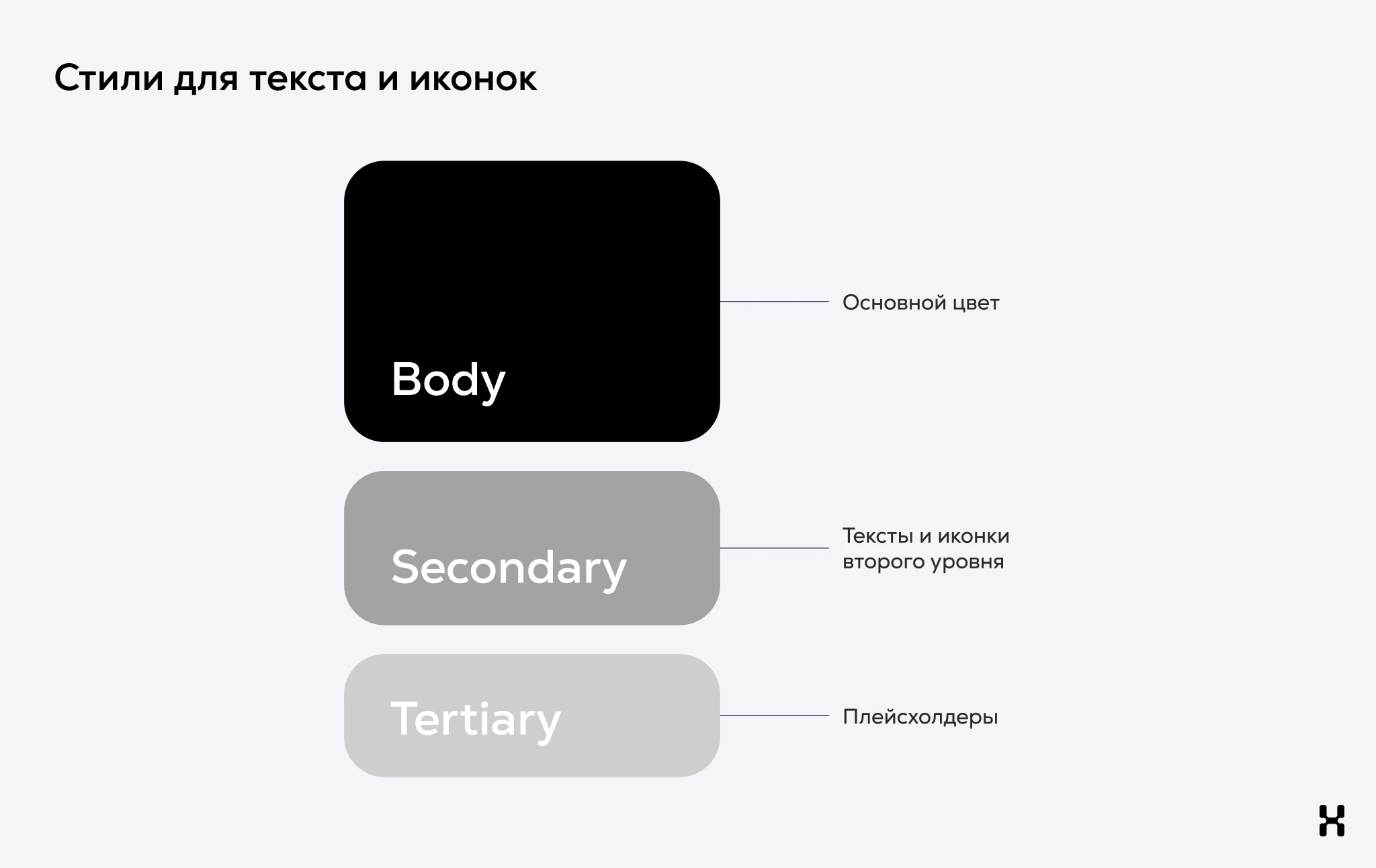
Такой подход экономит время. Например, если иконки получатся слишком темными, то их цвет можно быстро заменить. Мы выделяем три стиля для текстов и иконок:

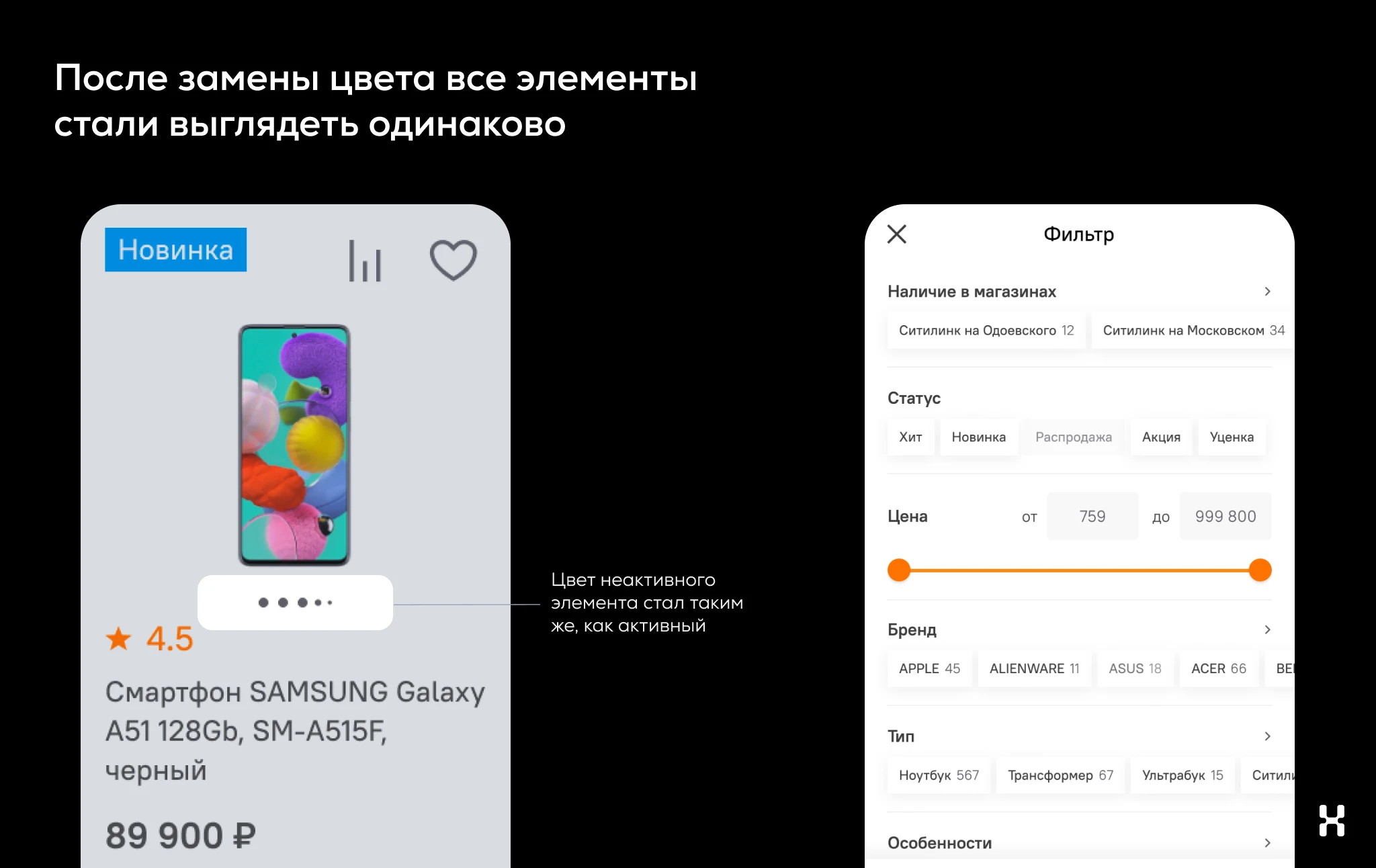
Пример. Мы разработали приложение для электронного гипермаркета Ситилинк. В приложении мы использовали светло-серый цвет для иконок, неактивных точек каунтера, подписей, неактивного тега и плейсхолдеров. После релиза пользователи стали жаловаться, что текст плейсхолдера слишком светлый и виден не на всех устройствах.

Тогда мы сделали потемнее. Местами получилось хорошо, но активные точки каунтера оказались практически того же цвета, что и неактивные, а плейсхолдеры стали выглядеть, как уже заполненный текст. Дизайнеру пришлось перепроверять весь интерфейс и искать, где именно что-то пошло не так.

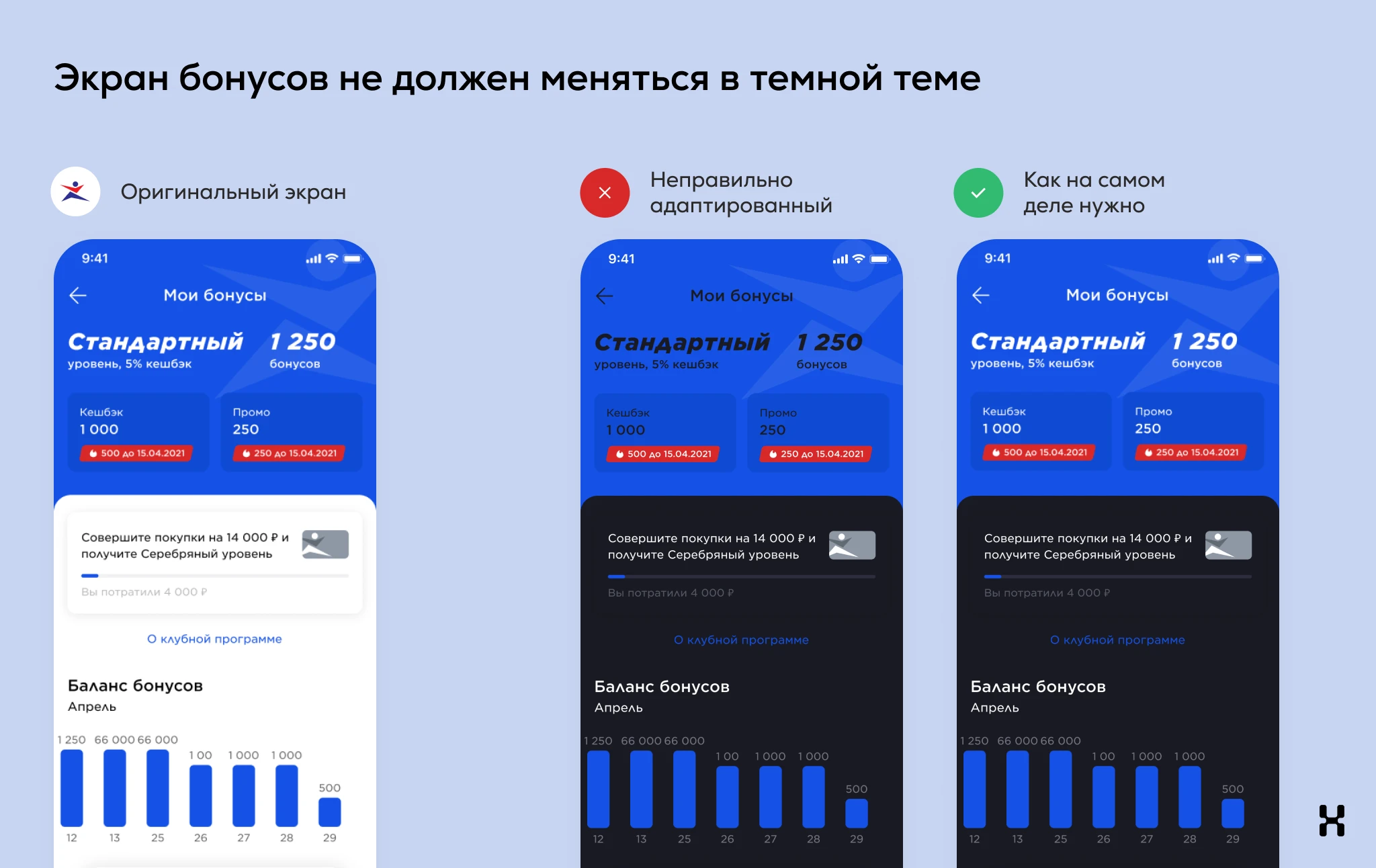
В интерфейсе есть элементы, которые не должны менять цвет и тон при смене темы. Чтобы при инверсии ничего не сломалось, создаем для таких элементов дополнительные стили: Primary Dark и Primary White.
Пример. Бонусная программа Спортмастера. Текст у экрана бонусов Спортмастера не должен меняться при переключении в темную тему. Если добавить дополнительные стили для текста, то он не перекрасится вместе с остальными компонентами.

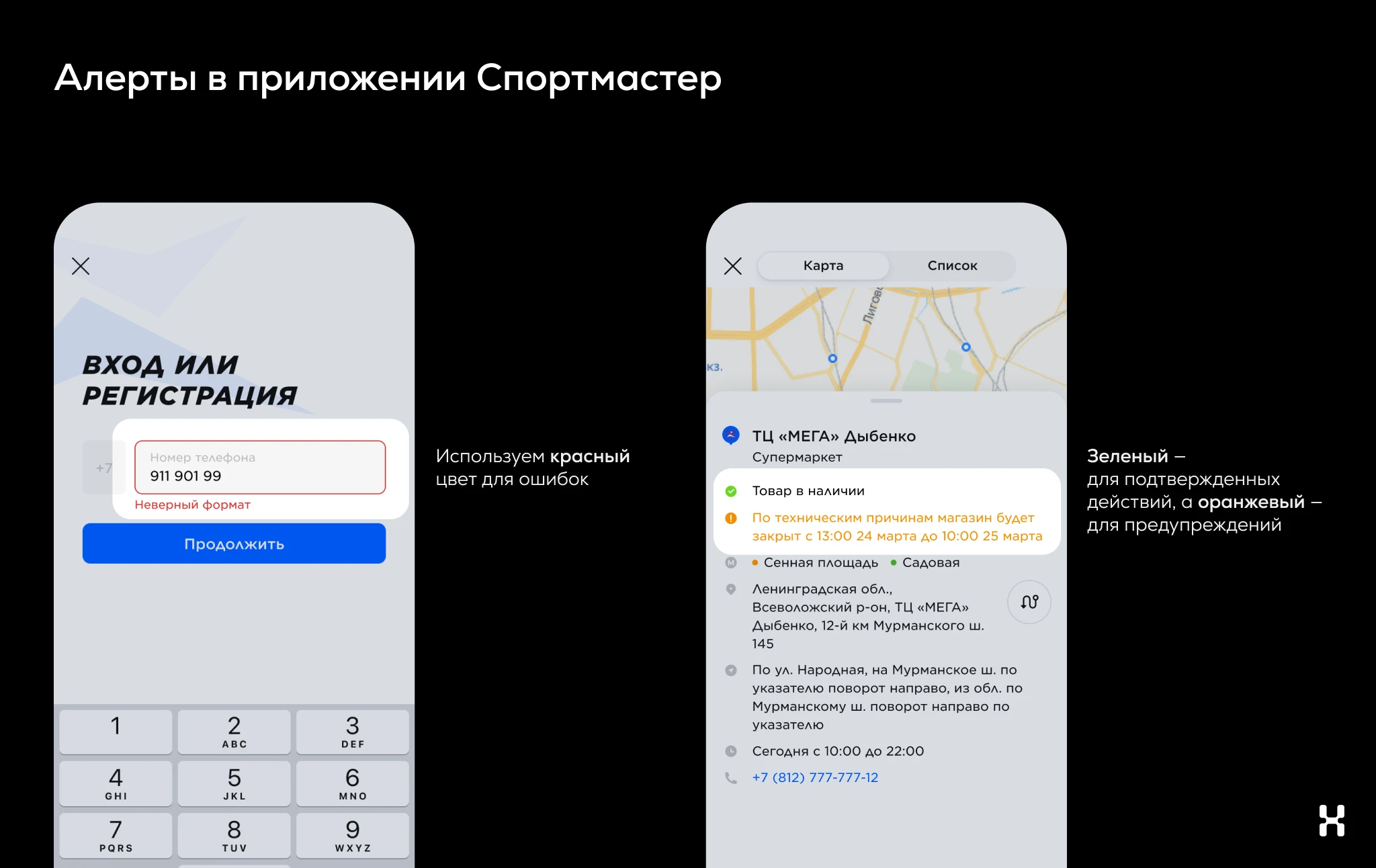
Это помогает не запутаться и не создавать ошибочные цвета в других группах. Цвета из группы «Алерты» потом можно использовать в уведомлениях, иконках, полях ввода и других семантически подходящих элементах и состояниях, как в светлой, так и в темной теме.
Пример. Вынесли основные цвета алертов в приложении Спортмастера. Используем красный цвет для ошибок, оранжевый — для предупреждений, а зеленый — для подтвержденных действий.

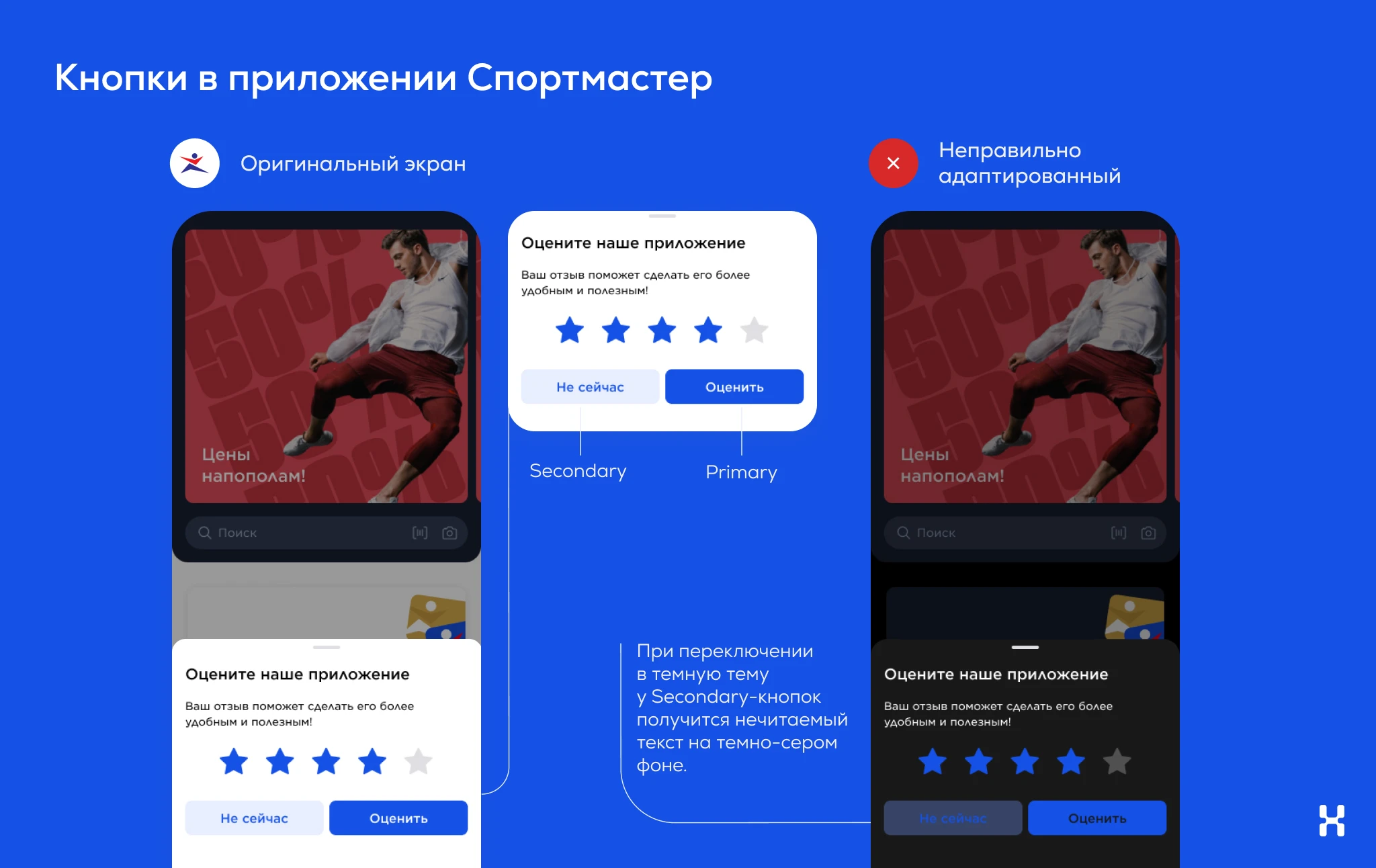
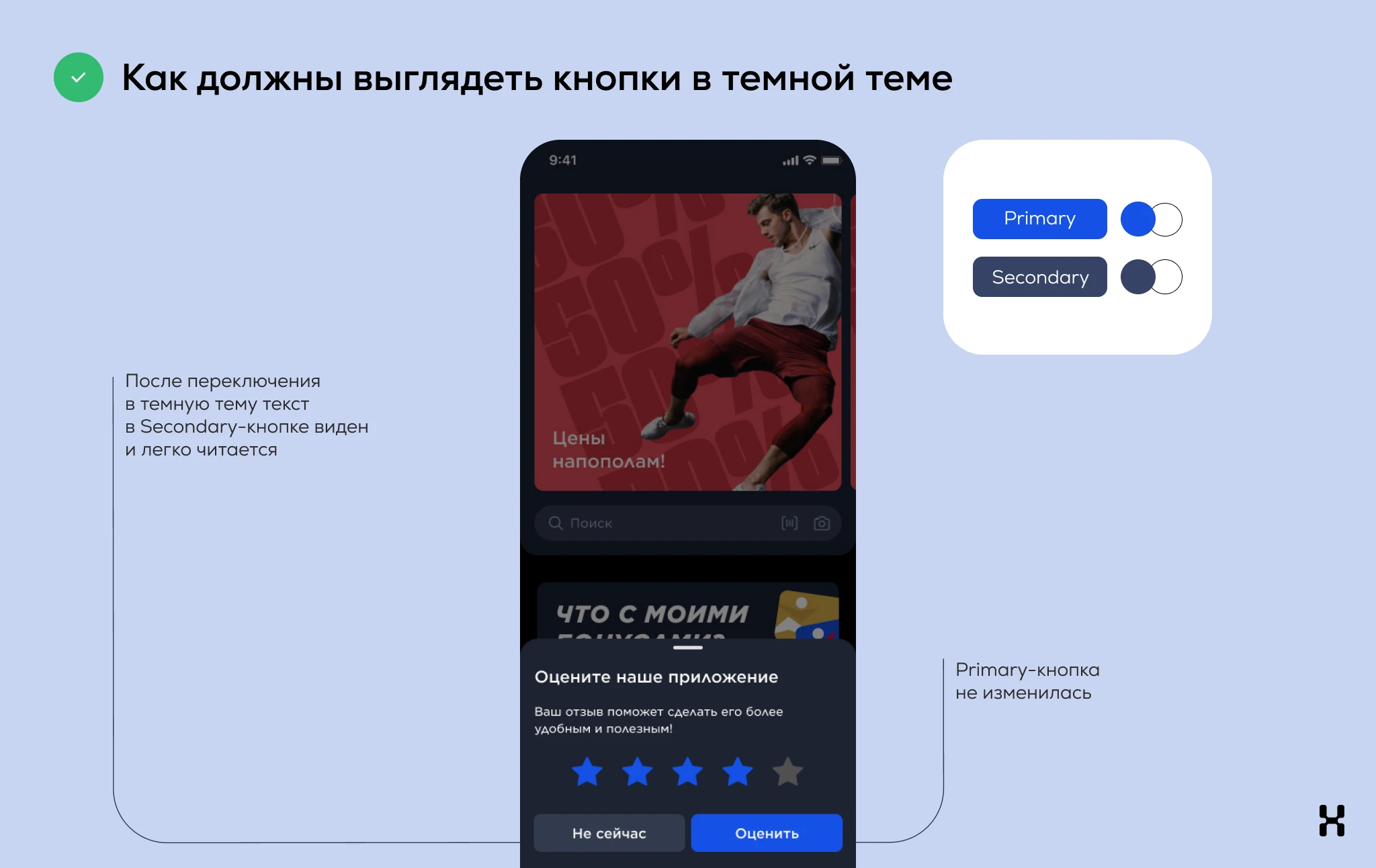
Мы выносим мини-темы для каждого типа кнопки. Выделяем три типа кнопок: Primary, Secondary и Additional. Так мы можем локально поменять цвет кнопки или текста на ней, не нарушив цветовую схему приложения.
Пример. У приложения Спортмастера две Primary-кнопки и по одной кнопке Secondary и Additional. Для каждой из них есть своя тема. Если бы мы использовали один синий цвет для всех кнопок, то Primary-кнопка не изменится в темной теме, а в Secondary получится нечитаемый темно-синий текст на темно-сером фоне.

Если добавить к каждой из кнопок свою мини-тему, то при переключении в темную тему ничего не сломается.

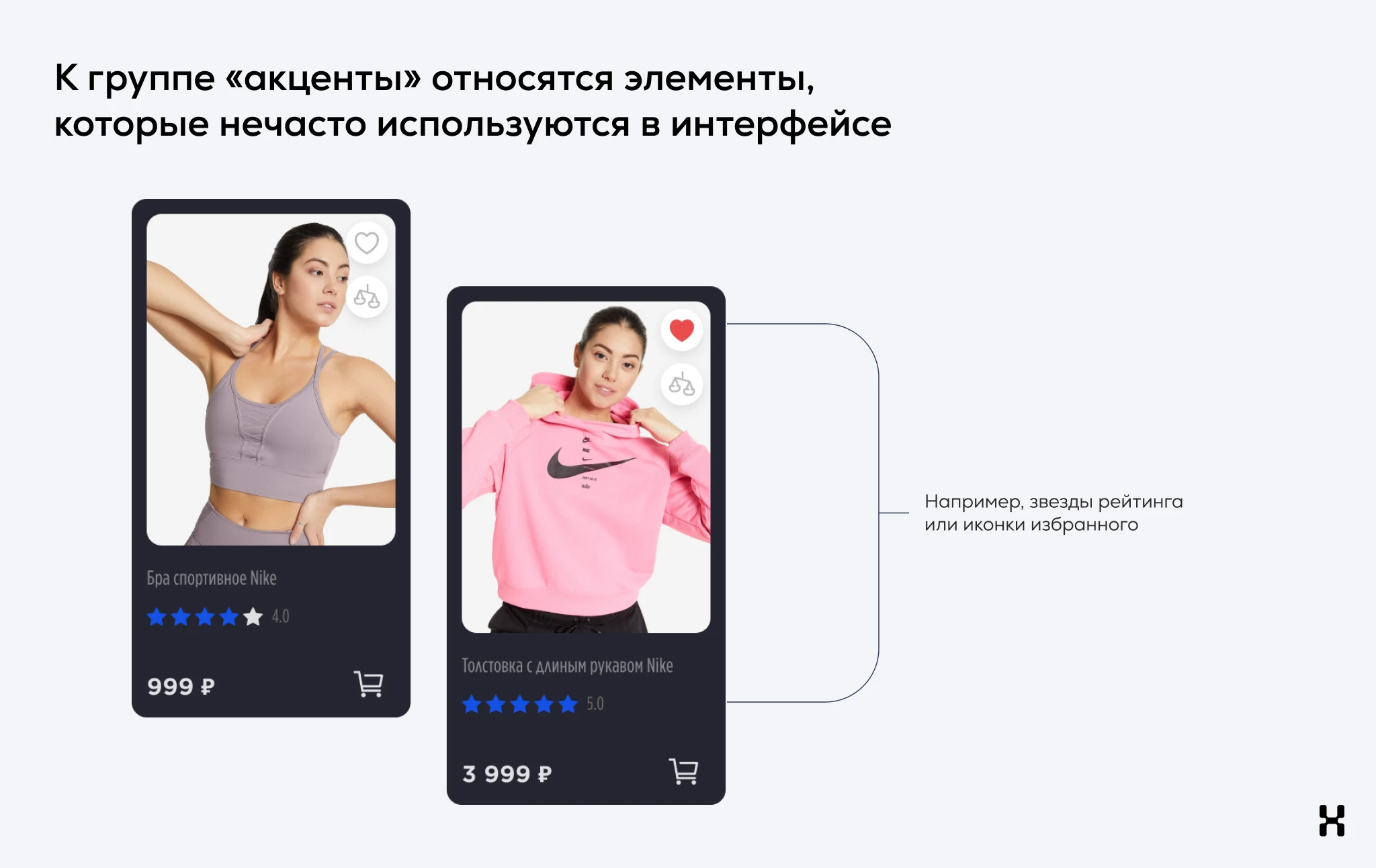
Обычно к середине каждого проекта появляется группа элементов и цветов, которые не ясно, куда поместить. При этом они встречаются в интерфейсе всего один раз: это могут быть звезды рейтинга, каунтеры или иконки избранного.

Чтобы не искать эти элементы по всему интерфейсу, мы выносим их в отдельную группу и так и называем «акценты». Потом акцентные стили можно переиспользовать для других мелких элементов, например, для текстовых полей. И при конвертацию в темную тему они не поменяются.
Но есть нюанс. Объединять разрозненные элементы в одну группу имеет смысл, если проект маленький и таких компонентов в интерфейсе немного. Если дизайнер работает над большой дизайн-системой, то акцентные стили нужно прописывать более детально.